Direct Edit Development Tips and Tricks
How to make the most of Direct Edit
Direct Edit offers an easier way to edit content by editing it directly within a page preview. This offers a more intuitive content editing experience since changes appear exactly as they will look on the published site.
To make the most of Direct Edit you should be mindful of how Direct Edit works. This article aims to give some practical advice to help ensure you build your sites in such a way that you can make the most of Direct Edit.
General information
- Direct Edit requires JavaScript to function, so JavaScript must be enabled in the content editor's browser for this feature to work.
- When you Direct Edit a page, your client JavaScript – the JavaScript used to make your website function – is included alongside the Terminalfour JavaScript used to make Direct Edit function. This is done in order to make the your site look/behave similarly to the published page. If this user-provided JavaScript contains any errors Direct Edit cannot function. So ensure there are no console errors thrown when you Preview a page or view a Published a page.
- In this scenario, scripts should be updated and fixed so errors aren’t thrown.
- Alternatively, Scripts can be removed from Layouts via the channel (or global) settings. However, disabling scripts will result in a Direct Edit experience that does not align with the Published page (which will include the JavaScript)
- Direct Edit is designed to edit content that exists within in the current section with the standard layout type (usually text/html)
- Content included with Navigation Objects or content included/output via Programmable Layouts cannot be edited by Direct Edit
- Direct Edit is designed to edit HTML layouts only
- If you are creating a layout that uses T4 Tags to output content in another format (JSON, XML, etc.) it's important that you ensure Direct Edit is disabled in these layouts so Direct Edit functions correctly. To disable an element in Direct Edit, pass the
enable-dedit="false"attribute. E.g.
<t4 type="content" name="Name" output="normal" enable-dedit="false" />
- If you are creating a layout that uses T4 Tags to output content in another format (JSON, XML, etc.) it's important that you ensure Direct Edit is disabled in these layouts so Direct Edit functions correctly. To disable an element in Direct Edit, pass the
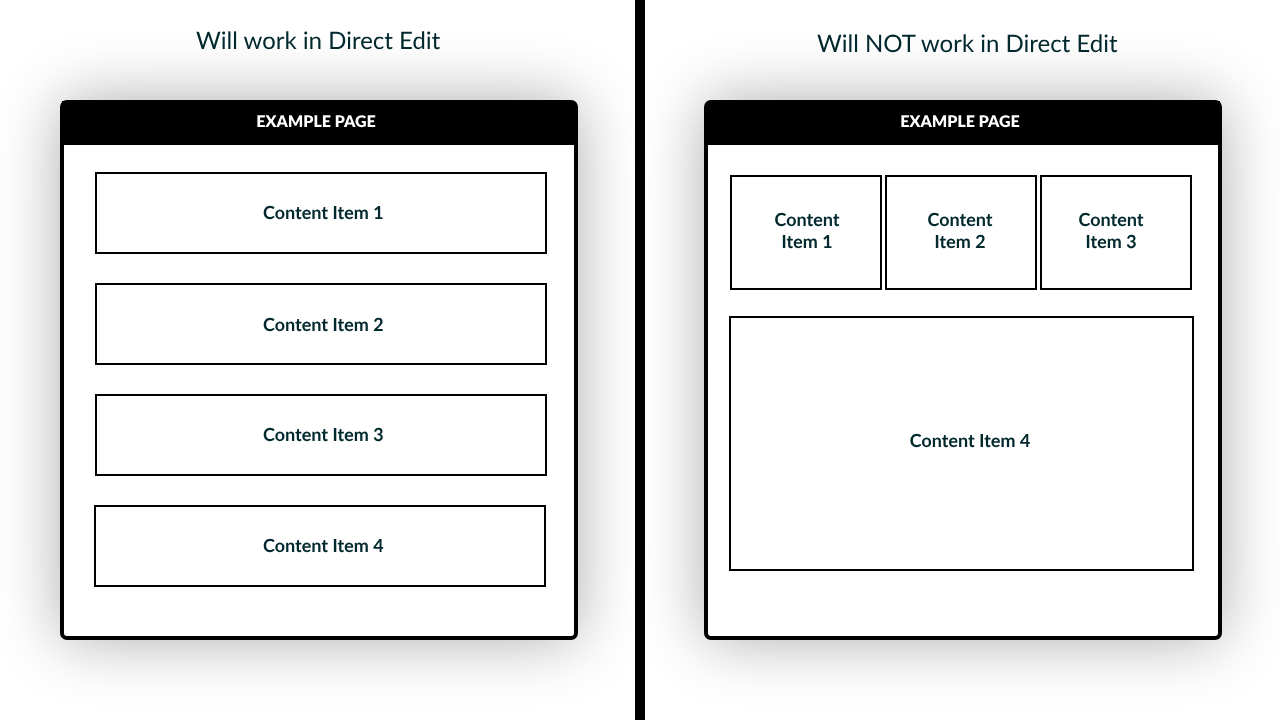
- Direct Edit is designed for Content items that appear sequentially top-to-bottom on the published page
- If the layout involves positioning different content items side by side (via CSS float, CSS Flex, Javascript, etc) this will not work for Direct Edit.
- Ensure that if content needs to be positioned side by side that it exists within a single Content item

- Terminalfour uses Custom Components to output content from the Media Library and Section/Content Links within HTML fields. You may need to add some custom CSS if you'd like for these to be displayed exactly as they will be on the published page.
Expected behaviours
Content can be edited in Direct Edit in 2 ways. Inline Editing, or “Content Modal” Editing.
Inline editing
Content can be edited inline (i.e. users can click into content areas and edit text in context) if the following is true:
- Direct Edit is enabled at “Administration > Hierarchy & Content Settings > Direct Edit”
- The Content attempting to be edited exists in the Section which is currently being edited
- Content brought in with Nav Objects / Programmable Layouts etc cannot be edited in Direct Edit
- The Content attempting to be edited is using a Content Type that has the Option “Enable in direct edit” checked (On the General Tab of the Content Type)
- The Content attempting to be edited is using a Standard T4 Tag Layout
- Support for Handlebars is coming in a future release - more details about that will be shared when we have it.
- The Content attempting to be edited is using the standard content layout type (usually this is
text/html) - The Element attempting to be edited is of type Plain Text or HTML
- The Element attempting to be edited is not being output with a T4 tag that contains the attribute
enable-dedit="false"
Selective Output
It is possible to Inline Edit content that is output using a selective output T4 tag. However, only the contents of the $value variable can be updated.
For example, the following T4 tag will work for inline editing in Direct Edit:
<t4 type="content" name="Group Title" output="selective-output" format="<h2>$value</h2>" />but this T4 tag will not:
<t4 type="content" name="Group Title" output="selective-output" process-format="true" format="<t4 type="content" name="Group Title" output="normal" />" />
Content modal editing
All (non-system) content items that exist in the Section being edited can be modified in the “Content Modal” Editing view in Direct Edit.
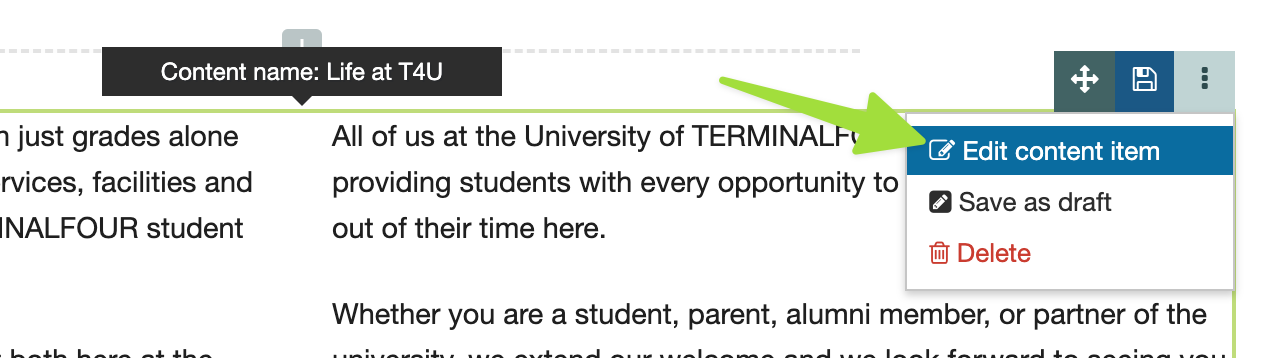
This view is accessed by clicking the “more options” button and selecting “Edit content item”.

From this view:
- All element types in a Content Item can be modified
- Content Items with no standard content layout (e.g.
text/html) can be modified - Content Items output with a Programmable Layout can be modified
