Accessible Images with Media Content Types
To help users add images that comply with accessibility guidelines, you can create a default media Content Type Layout that adds additional attributes to the image element. This can then be associated with the Media Content Type that is selected when adding images to the Media Library.
During your initial implementation of Terminalfour, your Administrator / Power User will have configured this and it is advised that before changing the Media Content Layout that existing content is tested fully to ensure that the changes will not have a negative impact on the existing content.
The following is the recommended Media Content Layout that can be associated with the Media Content Type that users select when adding images to the Media Library and then add to content in the editor:
<img src="<t4 type="content" name="Media" output="file" modifiers="" />" alt="<t4 type="content" name="Description" output="normal" modifiers="striptags,htmlentities" />" <t4 type="media" attribute="title" format=" title="$value"" />/>
The first step to make your images accessible is the alt attribute text in the image element.
Have a look at this guide from WebAIM to writing alt text.
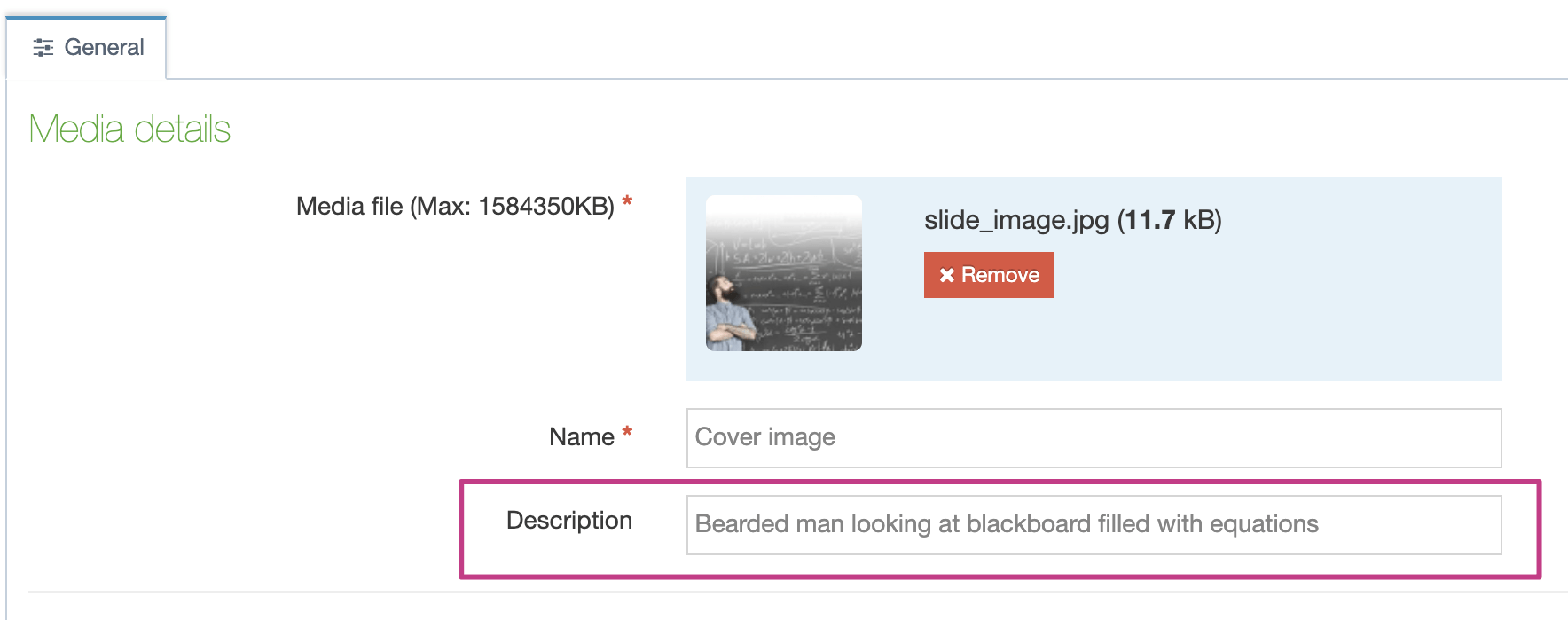
In Terminalfour the alt text is output from the Description field in the Media Details screen:

On Longdesc
The longdesc attribute has been deprecated in HTML5 so you should avoid using it.
In situations where alt attribute text is not sufficient or is technically problematic, you can try using the figure element which creates a semantic association between an image and an optional caption. However, this should not be considered a replacement for alt text.
