Create Flexible Page Titles
What's in a name? Turns out, quite a lot especially when it comes to page titles. Page titles don't just identify your page in a row of open browser tabs but it's often the first (and maybe only) thing a user will read on a Search Engine Results Page (SERP) before clicking. It can also be the deciding factor for your page to get clicked when it's shared on social networks.
If you're using Terminalfour 8.3.19 or later, we now recommend using Handlebars to achieve Flexible Page Titles.
See our dedicated Handlebars guide on creating flexible page titles.
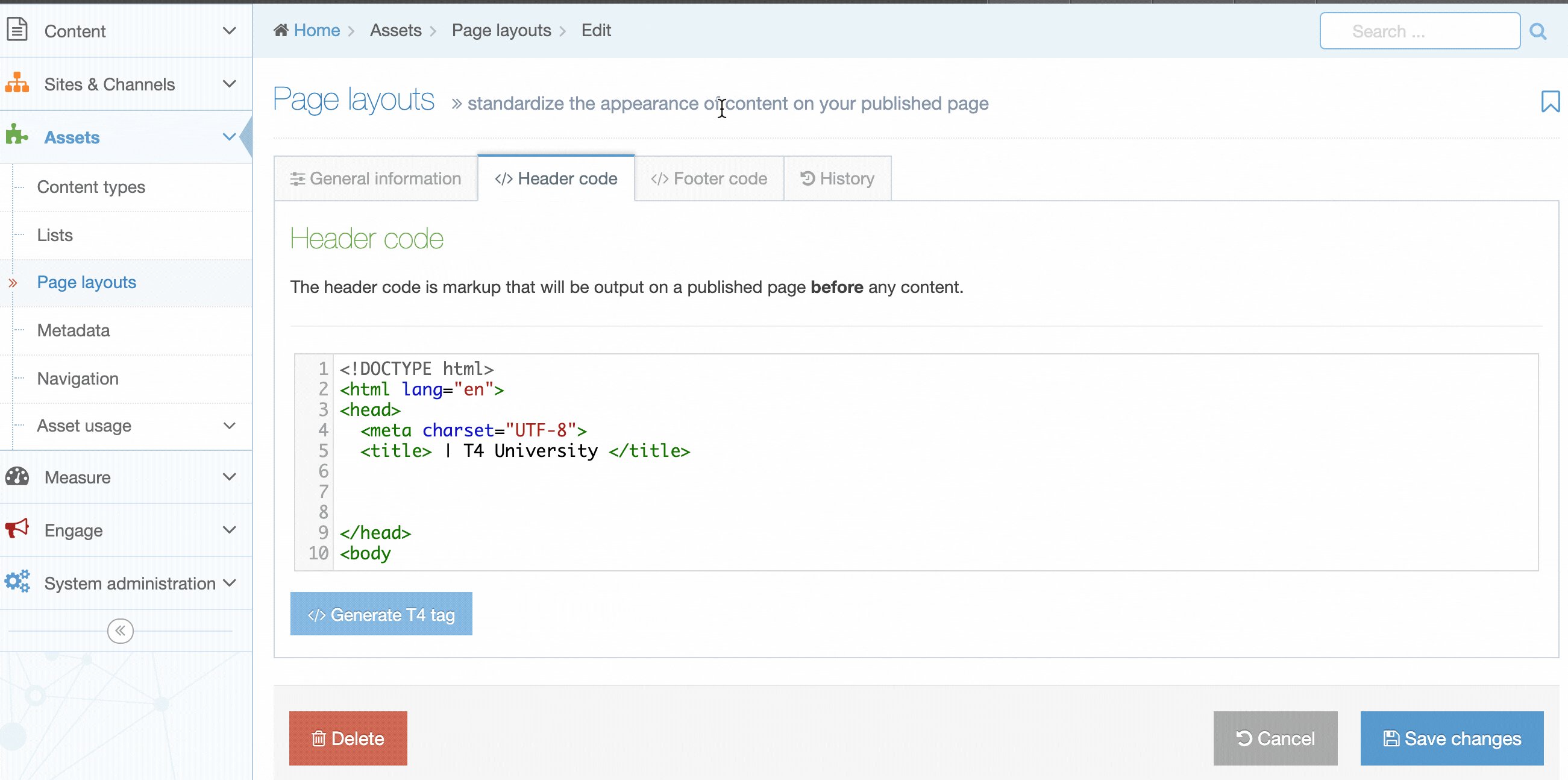
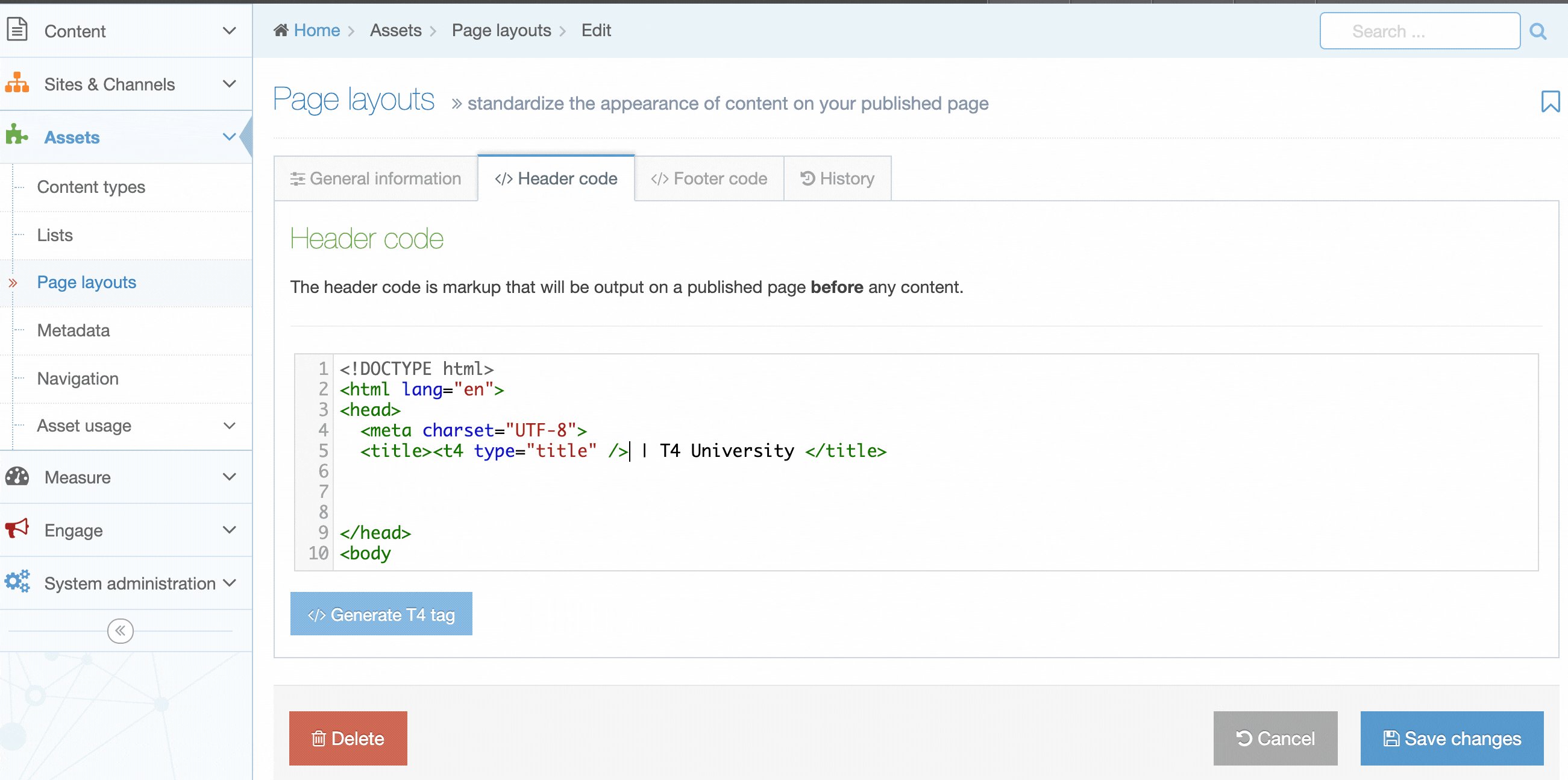
Typically, the title tag is in the Header Code of the Page Layout and uses the T4 Title Tag to generate the name of the current Section or Content Item. The published title can then be appended with the name of the organization to give the link a context in search results or when shared on social media, e.g., "Study with us | T4 University". This is the most straightforward approach and ensures that all pages have a title tag without any additional effort by users.
Custom Titles Using Section Metadata Content Type
Search Engine Results Pages display the first few words (50-60 characters) of the title. Still, if the name of the current Section is very long, or doesn't make sense out of the context of the Site Structure, you might want to let your users use a custom title. To prevent publishing pages with blank titles, the title should continue to use the name of the current Section or Content Item if the custom title is left blank.
You can do all this with a Content Type and a Programmable Layout. First up, create the Content Type:
Create a Content Type
To do this create a new Section Metadata Content Type or edit an existing one as follows:
| Name | Type | Size | Required |
|---|---|---|---|
| Custom Page Title | Plain Text | 250 | No |
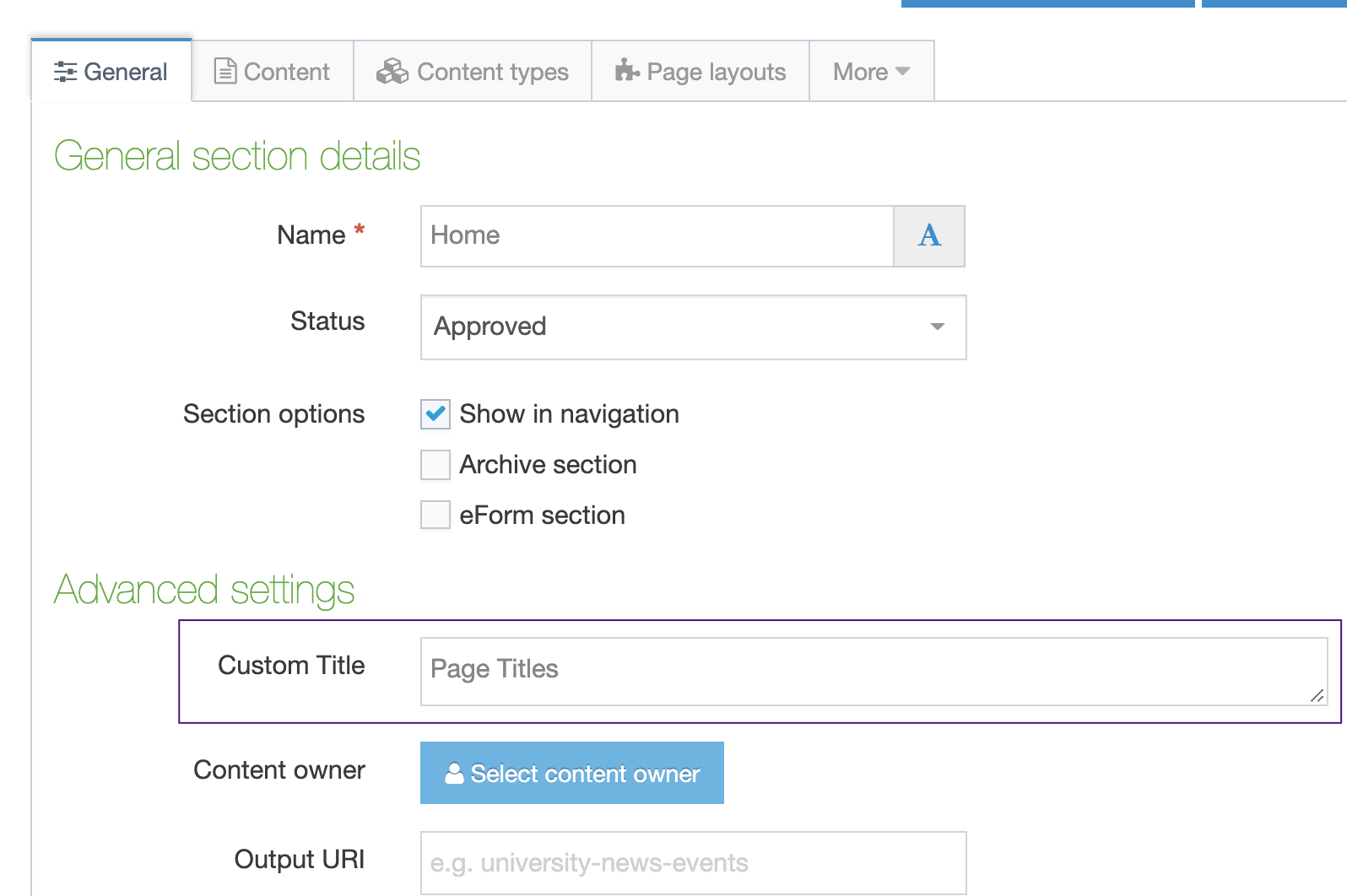
This Content Type will place the option for the custom title text on the "General" tab for creating or editing a Section
Create a Content Layout
This Content Layout will handle the script that outputs the Custom Page Title or the Title t4 tag if there is no Custom Page Title provided.
| Name | Syntax Type | Content Layout Processor |
|---|---|---|
| text/custom-title | Java | JavaScript Content |
Use the following Content layout code:
try {
importClass(com.terminalfour.publish.utils.BrokerUtils);
function processT4Tags(t4Tag) {
myContent = content || null;
return String(BrokerUtils.processT4Tags(dbStatement, publishCache, section, myContent, language, isPreview, t4Tag));
}
var customTitle, separator, fullTextElement;
customTitle = '<t4 type="content" name="Custom Page Title" output="normal" modifiers="striptags, htmlentities" />'; //It handle the Section Meta Description Element used to display the
separator = " | "; //This will be the separator used
fullTextElement = "Title" //This is the element used for fulltext pages - if left empty
//Custom Page Title Program Layout
var defaultTitle, titles, value, finalTitle;
defaultTitle = String(processT4Tags('<t4 type="title" />'));
if (typeof fullTextElement !== 'undefined' && fullTextElement !== "") {
defaultTitle = processT4Tags('<t4 type="title" append-content="true" append-element="' + fullTextElement + '" separator="||" />');
}
if (typeof separator === 'undefined') {
separator = " - ";
}
value = '';
if (typeof customTitle !== 'undefined') {
value = processT4Tags(customTitle);
}
titles = defaultTitle.split('||');
finalTitle = titles[0];
if(value != ''){
finalTitle = value;
}
if (typeof titles[1] !== 'undefined') {
finalTitle = finalTitle + separator + titles[1];
}
document.write(finalTitle);
} catch(err) {
document.write(err);
}
If preferred, you can use a regular Content Type and content will be added to pages where a custom title is required. In this case, you'll need to edit the Programmable Layout based on the Content Type you use.
Create a Related Content Navigation Object
Create a Related Content Navigation Object:
| Item | Value |
|---|---|
| Name | e.g. Custom Page Title |
| Options | Uncheck the Cache output |
| Output title | Leave this blank |
| Fetch method | Select Use current |
| Content layouts | Select Use alternative layout |
| Alternate content layout | text/custom-title |
Add the Navigation Object to the Page Layout
Edit your Page Layout and replace the <t4 type="title" /> tag with the T4 tag for the Related Content Navigation Object.
Titles on Fulltext Content Pages
Published pages tend to use the name of the current Section, but this can be problematic for Sections with multiple fulltext Content Items. When published, all pages will have the same title. To ensure that each fulltext page has a unique title, using the "append-content" and "append-element" options on the T4 Title Tag to append an element from the fulltext Content Item to the title tag. In this case, all fulltext Content Types must have the same element name to append to the Title (the T4 Tag does not allow different element names for different Content Types).
If you are using the Section Metadata approach above, with the Programmable Layout, then fulltext content pages are already covered and should create unique page titles. Ensure that the "Cache output" option is unchecked on the navigation object for Fulltext pages to function as expected.
Other Meta Tags
Apart from the title, you can also configure additional meta tags for Open Graph and Twitter sharing. These can be mapped to Content Items so content authors don't have to add them to each page manually.
Search Engine Optimization (SEO) Tips for Title Tags
Here are a few tips for optimizing title tags for search engines:
- If title tags are longer than approximately 6 words (around 60 characters), search engines may only display the beginning of the title, followed by an ellipsis. Make sure that the most important text is up front and put the organization's name at the end. For example, use "Masters Degree in Communications and Media Studies | T4 University" rather than "T4 University | Masters Degree in Communications and Media Studies".
- The length of the title displayed on search results is usually based on pixels and not necessarily the number of characters. Reduce the number of pixels by using a pipe separator (|), rather than a hyphen (-), angle bracket (>), or an ellipsis (...).
- If the title text does not match the content on the page or is too long, a search engine might change the title displayed in search results. Ensure that the title concisely matches the page's content.
- Don't have empty title tags. At the very least, make sure that the Section name or Content Item name (for fulltext pages) is used for the title so that if a user does not enter a custom title or content, the page will still have a title.
- Ensure that each page has a unique title. This is often a problem for fulltext pages, where Section names are used, so make sure to account for fulltext titles when building the title.
- Use an SEO Tool to test your site and provide valuable feedback. Terminalfour has a built-in SEO report, or third-party tools are available (some are even free).
Do you have any other ideas and tips? Why not share them with us using our feedback form, or on our Slack community, and we can add them here.
Back to top