Metadata
Description
Meta tags are used to describe your page's content. They can be used to help with Search Engine Optimization (SEO) and how a link will appear when shared on social media.
Metadata in TERMINALFOUR can be:
- added when creating and editing Sections on the Metadata tab
- automatically generated for Page last modified and Page created
- associated with Content Elements so metadata for multiple Content Items on a page is output in the Page Layout header
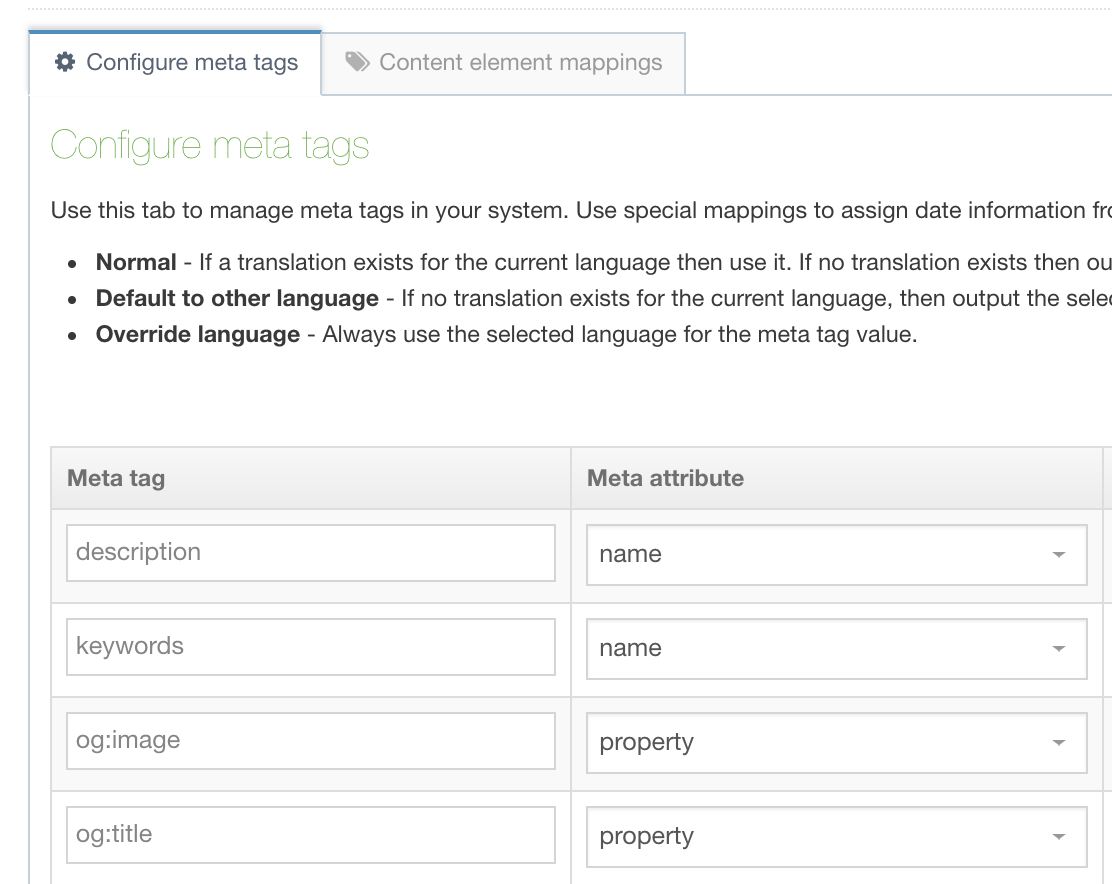
Configure meta tags
To configure meta tags go to Assets > Metadata:
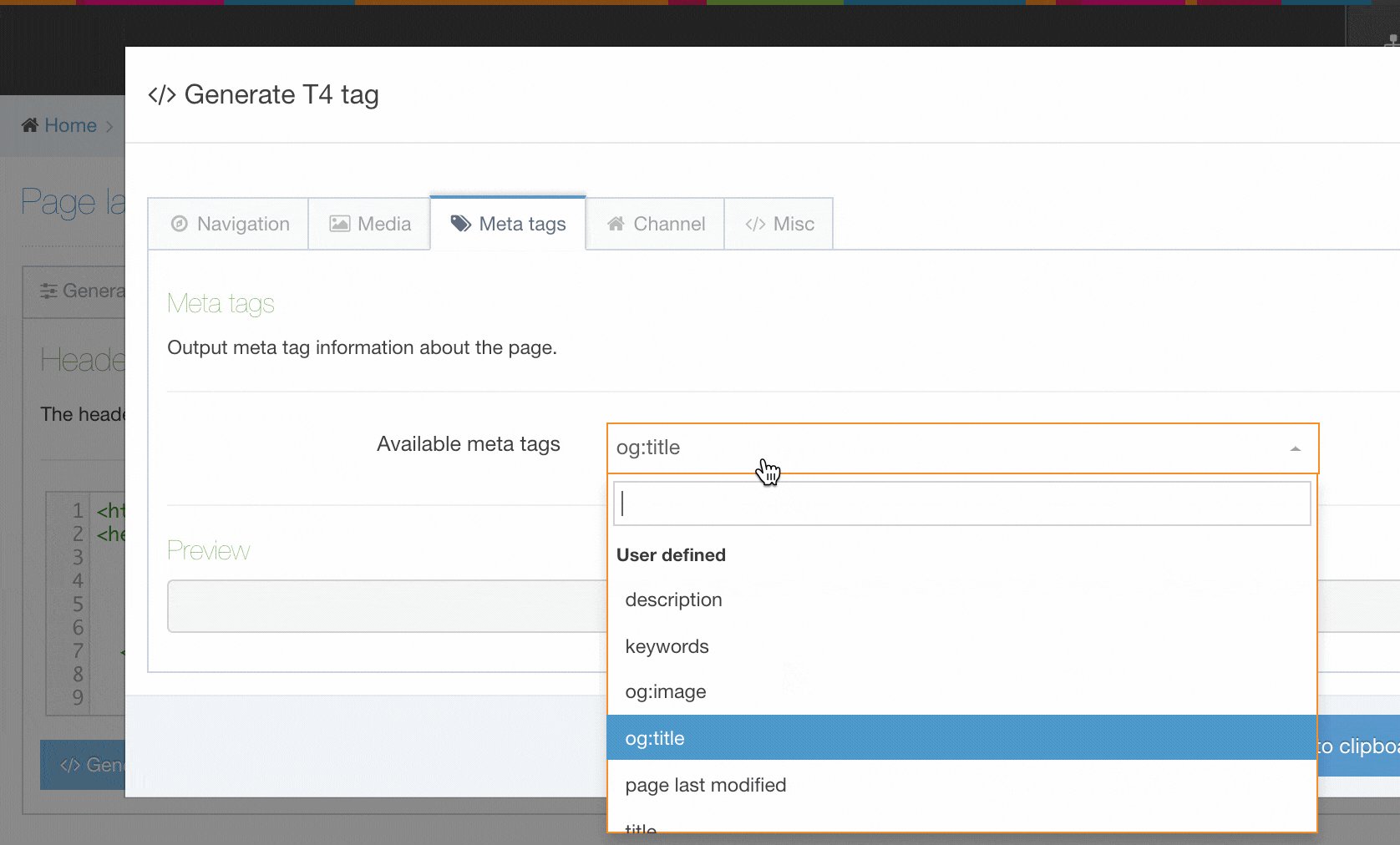
All new installs have the following meta tags:
- name="description"
- name="keywords"
- property="og:description"
- property="og:image"
- property="og:title"
Clients upgrading their installations should manually add the three "og" tags. These will not be added automatically during the upgrade process.
Learn more about Open Graph (og) metatags.
Meta tags can be added and removed from this page. Adding a meta tag requires a meta tag name and a meta attribute to be set. The meta attribute can be a name or a property.
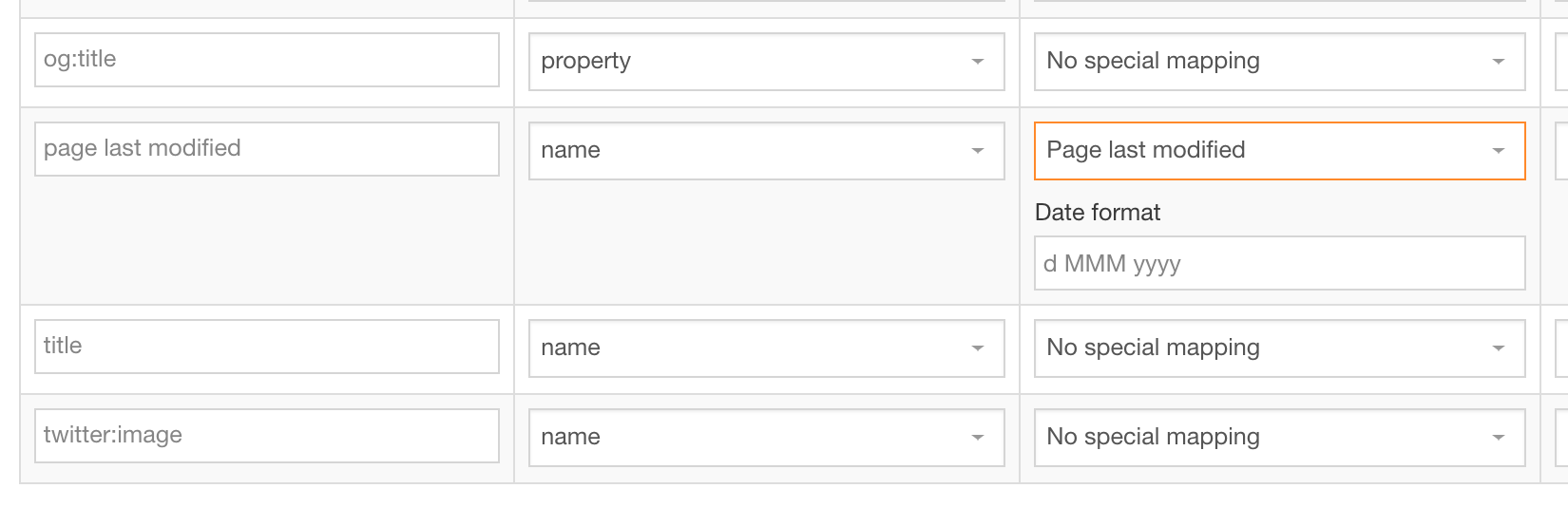
Special mapping: Meta Tags for Page last modified and Page created
An optional special mapping meta tag can be used to output the Page last modified and Page created date and time. In the Special mapping column, select whether the meta tag is populated with the Page last modified or Page created date:
The output value of these tags depends on the content within the Section.
- Page last modified: the most recent last modified date of the content in the section is output
- Page created: the create date of the oldest Content Item is output
A date format is also required for these and should comply with the Java date pattern. An example format is YYYY-MM-dd.
Managing metadata for different languages
The Language Behavior column allows you to choose from three options:
- Normal: If a translation exists for the current language then use it. If no translation exists then output nothing.
- Default to other language: If no translation exists for the current language, then output the selected language's version instead.
- Override other language: Always use the selected language for the meta tag value.
If "Default to other language" or "Override other language" is selected, in the Language option, select a language from the drop-down list.
Remember to Save changes.
Content element mappings
The meta tags can be associated with Content Elements allowing metadata for multiple Content Items on a page to be output in the Page Layout header.
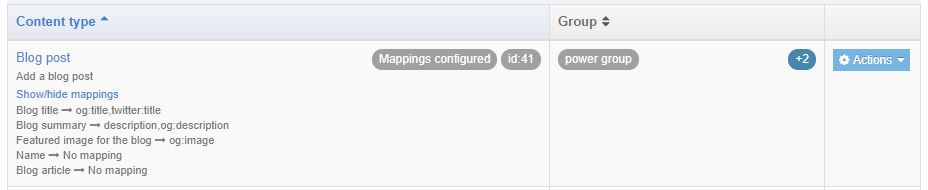
For each Content Type, the name, description, id and groups are displayed. If a Content Type has mappings configured then selecting Show/hide mappings will display the mappings.
The Actions button allows you to Edit mappings or Edit content type:

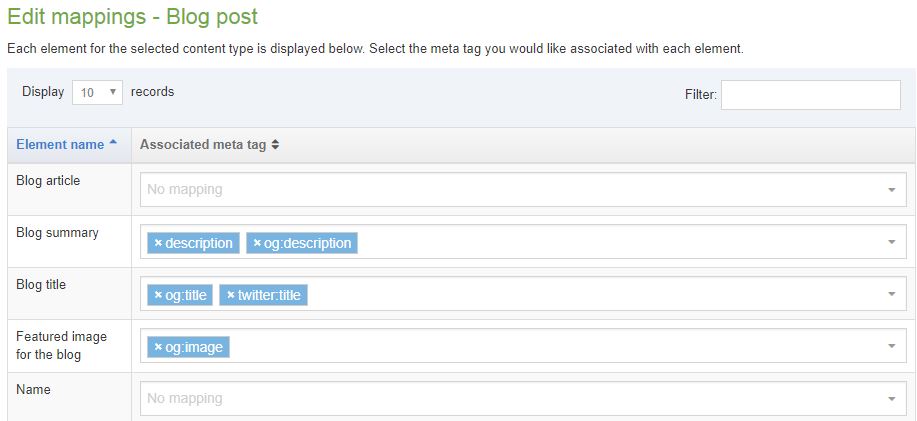
If you click the Edit mappings you then select the meta tags you want to map to each element. You can map multiple elements to the same meta tag and you can also map multiple meta tags to the same element.
If you click Edit Content Type, you are transferred to the General Information tab of the corresponding Content Type.
It is not possible to map File and Image elements.
Map & output a media element
One of the uses of mapping a media element is so you can specify an image that will accompany the link to your content when it is shared on social media.
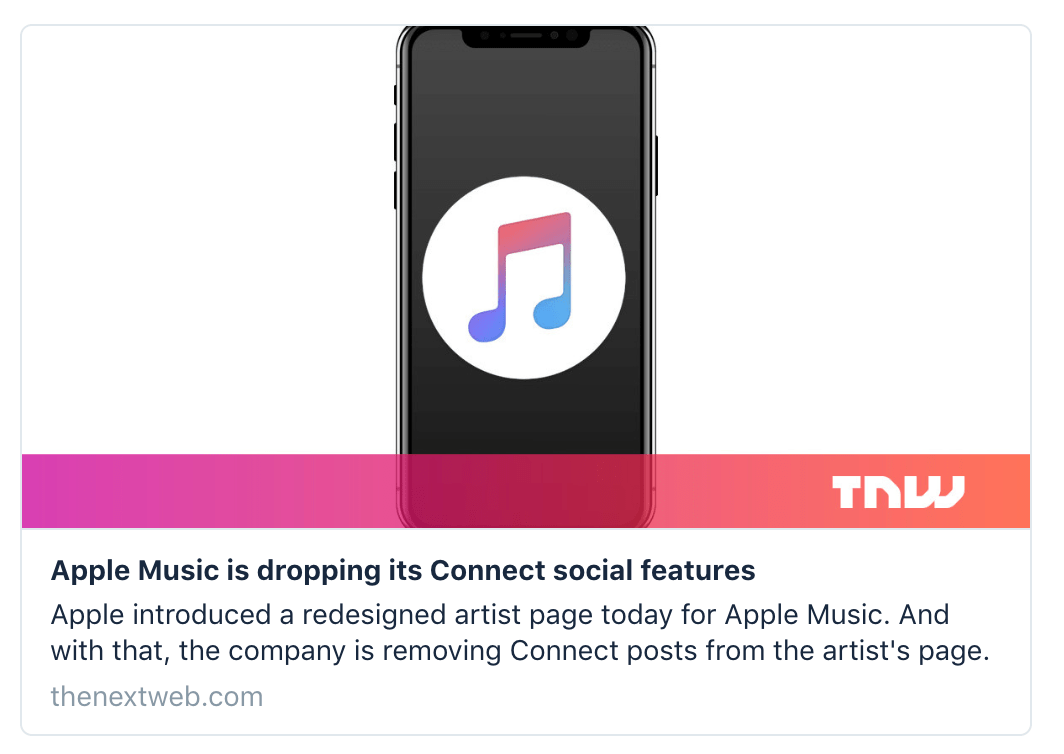
Here's an example of a sharing card that uses the og:image meta tag to display a specific image when the page is shared on Twitter:
If you haven't already, you'll need to set up a Content Layout for the Media Content Type with the following settings:
- Name: path/*
- File Extension: Default
- Syntax type: HTML/XML
- Content Layout Processor: T4 Standard Content:
The name of this layout must be path/* - if this layout doesn't exist in your system, references to this metatag will cause a publish failure.
Use the Content layout code:
<t4 type ="content" name="Media" output="file" />Then, add the Media type under System administration > System settings > Media library:
- Name: Path
- Permitted file extensions: jpeg,gif,png
- Maximum file size: 5242880
- Associated content layouts: path/*
Update the Channel to set the Channel publish URL for the featured image
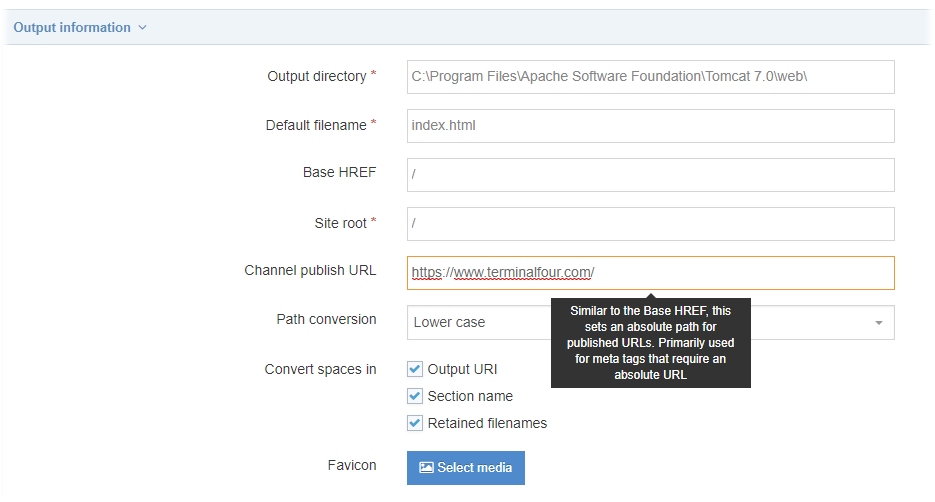
Edit your channel under System administration > Set up sites & channels > Channels and set a value for the Channel publish URL. This is used to form the URL for the image. In this example the value has been set to https://www.terminalfour.com/ :

Output the meta tags
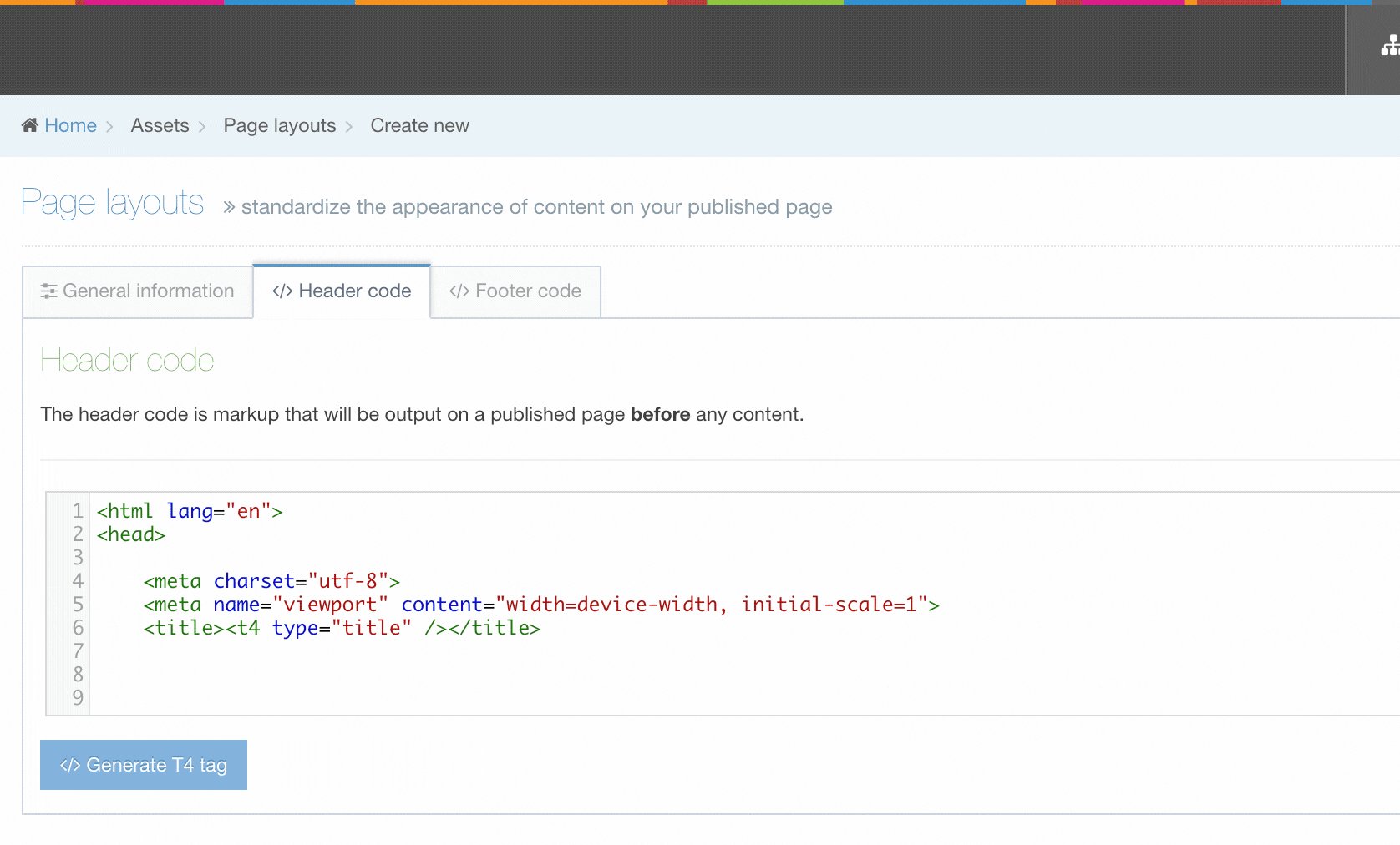
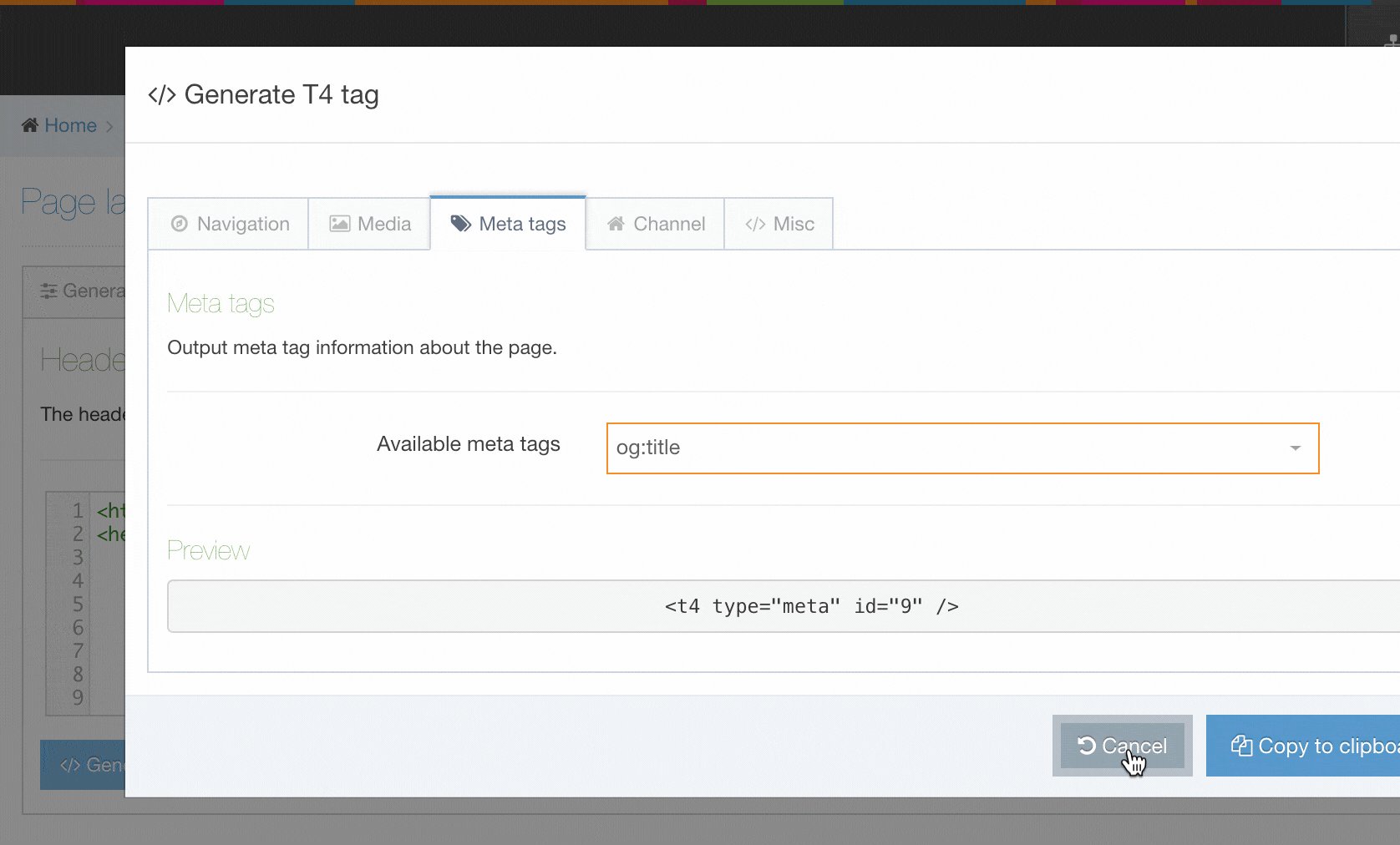
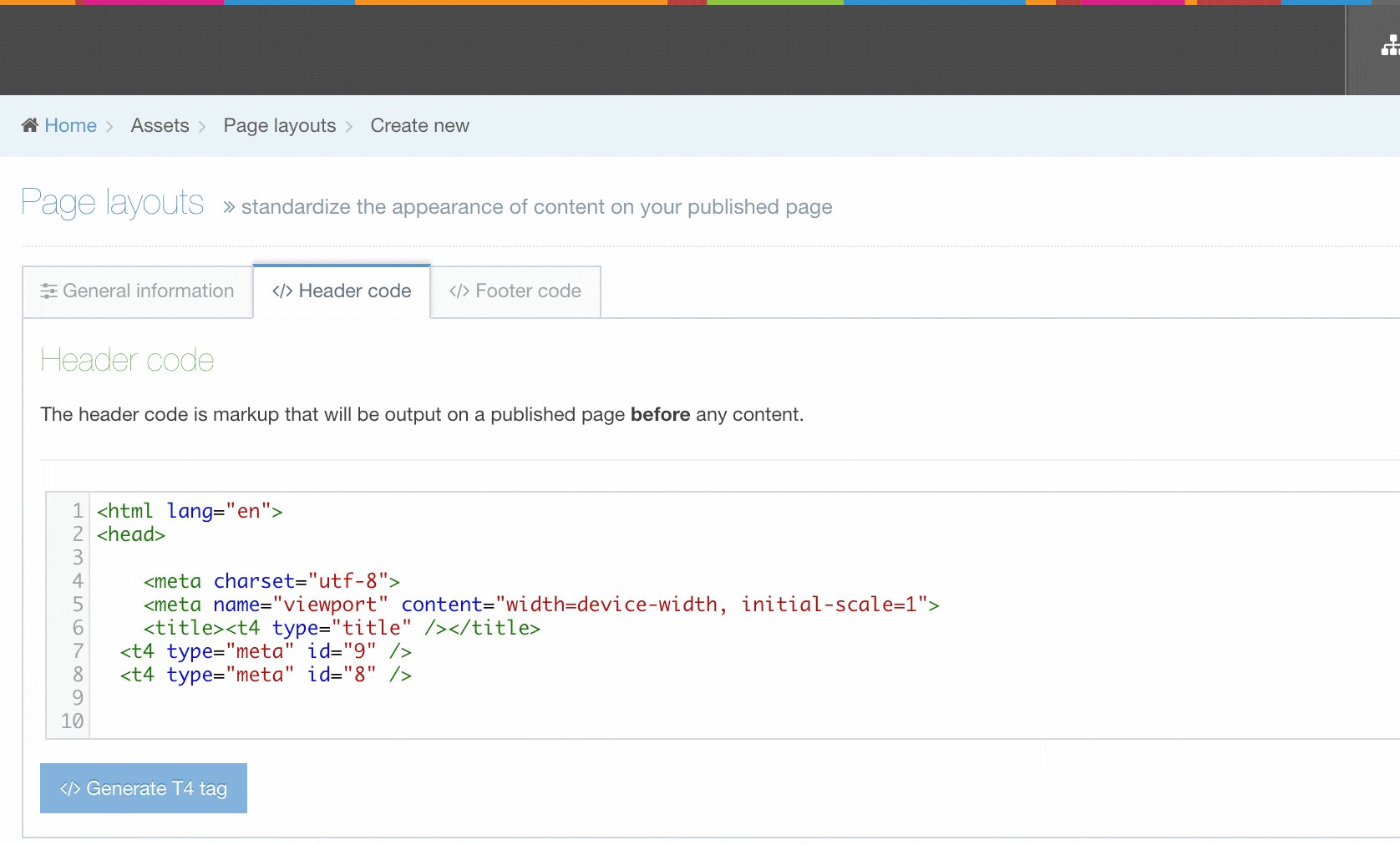
Once meta tags are configured, they can then be output into the header of pages by using T4 Tags in the header of a Page Layout. The values of meta tags (without the surrounding meta tag) can also be output in Page Layouts or Content Layouts using the Section meta info navigation object.
When your page is published, you can test how it will look when shared by using service like metatags.io.