Page Layouts
Description
Page Layouts provide a consistent structure and style to the pages on your website. When creating a Page Layout for an HTML page you add custom Header code (the head element and opening body tag so it might contain the logo image, meta tags, links to stylesheets etc.) and the Footer code (footer element, closing body, and HTML tags so might contain the copyright notice, footer links and links to JavaScript). When the Page Layout is modified, all pages that use it will be updated. For example, if the logo is removed from the Header code in the Page layout, this change will be reflected on all pages that use this Page Layout.
Page Layouts can also contain T4 Tags so you can add the following to all of the pages that use the Page Layout:
- Navigation Objects e.g. adding sitewide navigation or breadcrumbs
- Media items e.g. adding items from the Media Library such as images, scripts or stylesheets
- Meta information e.g. adding a page title and description
- Channel information e.g. adding a favicon that will is deployed on this Channel

Terminalfour does not validate the code within the Page Layouts so it is up to Administrator or Power User to ensure the code is of good quality and validated.
Conducting Page Analysis to Create Page Layouts
When creating a new Page Layout you need to determine how the page will be set up. Things to consider include:
- the elements that should appear in the Header and Footer of every page using the Page Layout
- the elements and content in the Header and Footer markup that can be replaced by T4 Tags e.g. navigation elements and images, stylesheets and scripts that are stored in the Media Library
- how the Page Layout and the main content area will look when combined when Published
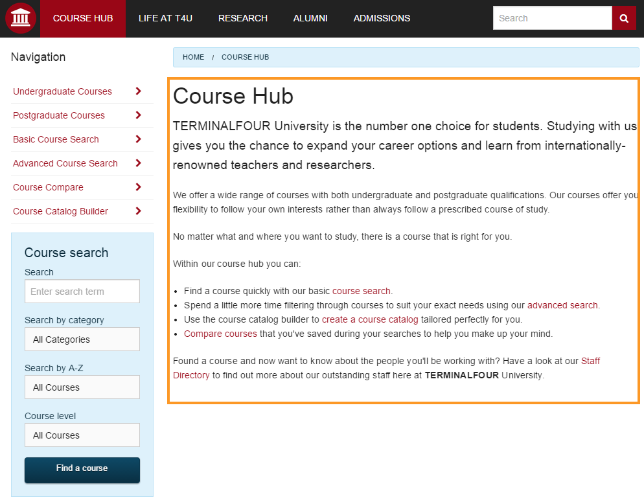
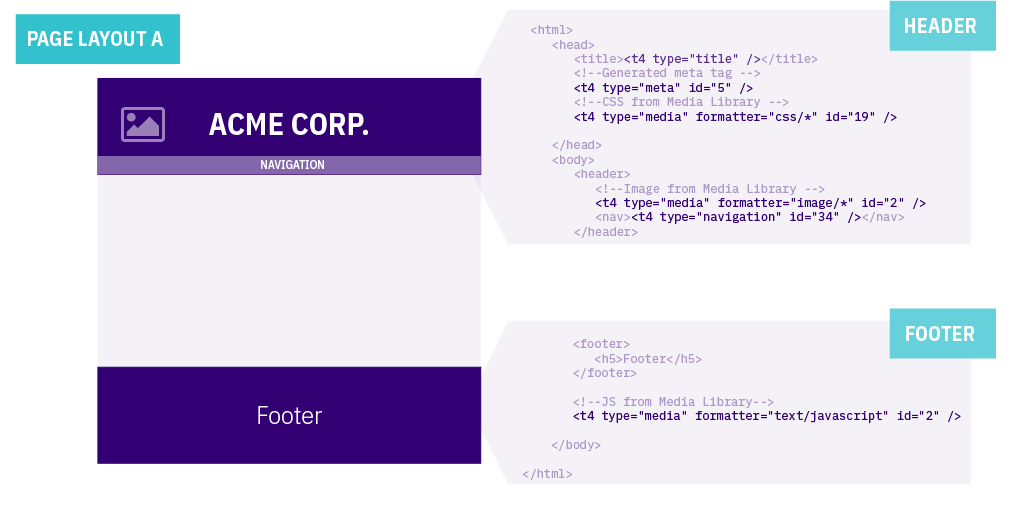
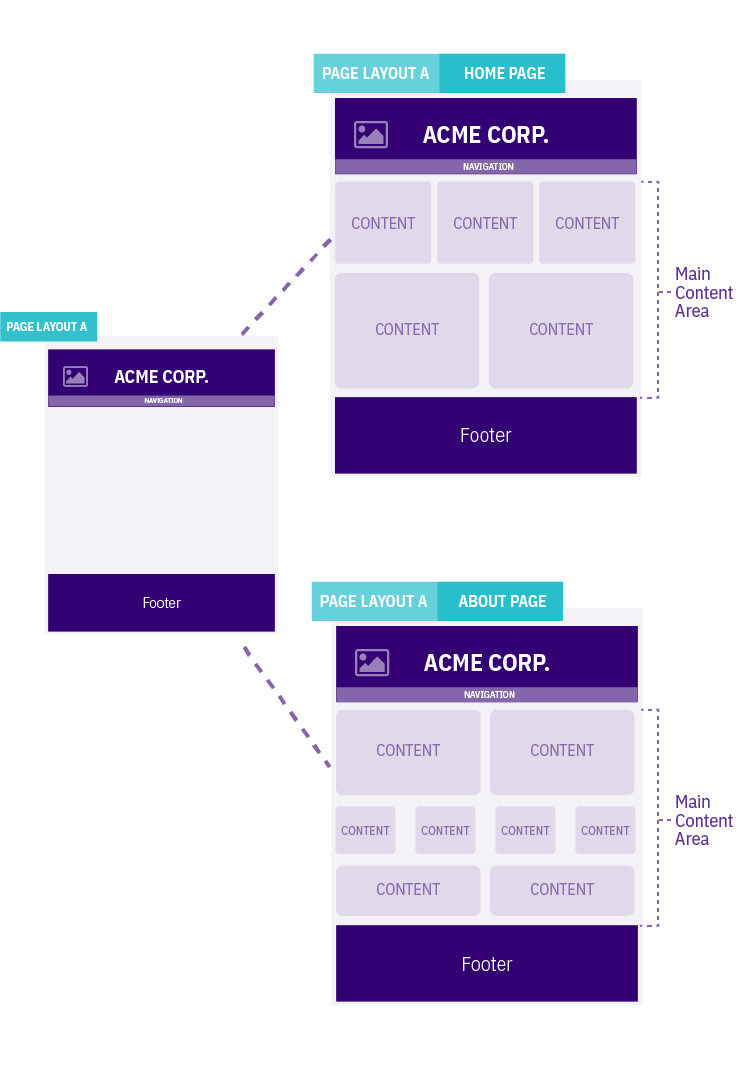
This diagram shows how a Page Layout is used across multiple pages throughout the site.

The screenshot above shows a sample of the main content area within the orange box.
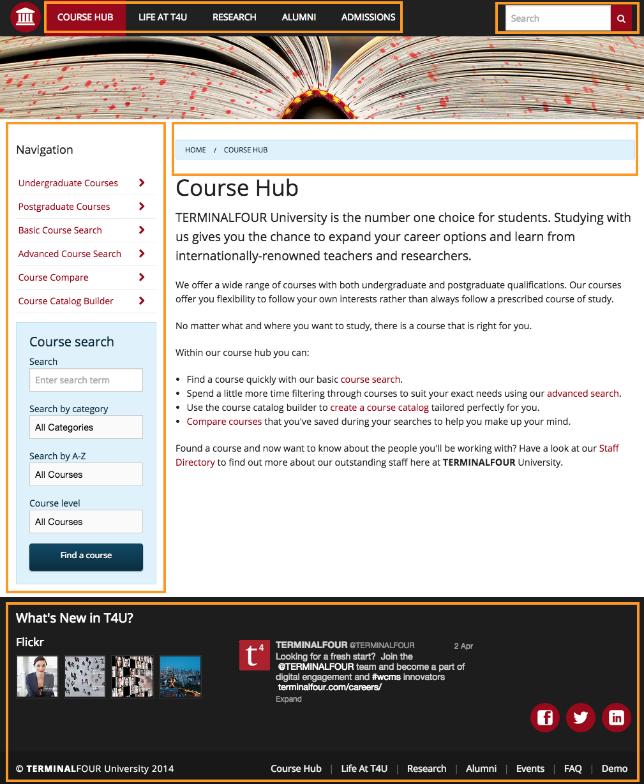
In the image below, the highlighted areas show parts of the Page Layout that could use Navigation Object T4 Tags.
At this stage of your page analysis, you can identify the elements that are part of the Page Layout, elements that can be replaced by a T4 Tag and what the main content area will look like.
Page Layout Listing
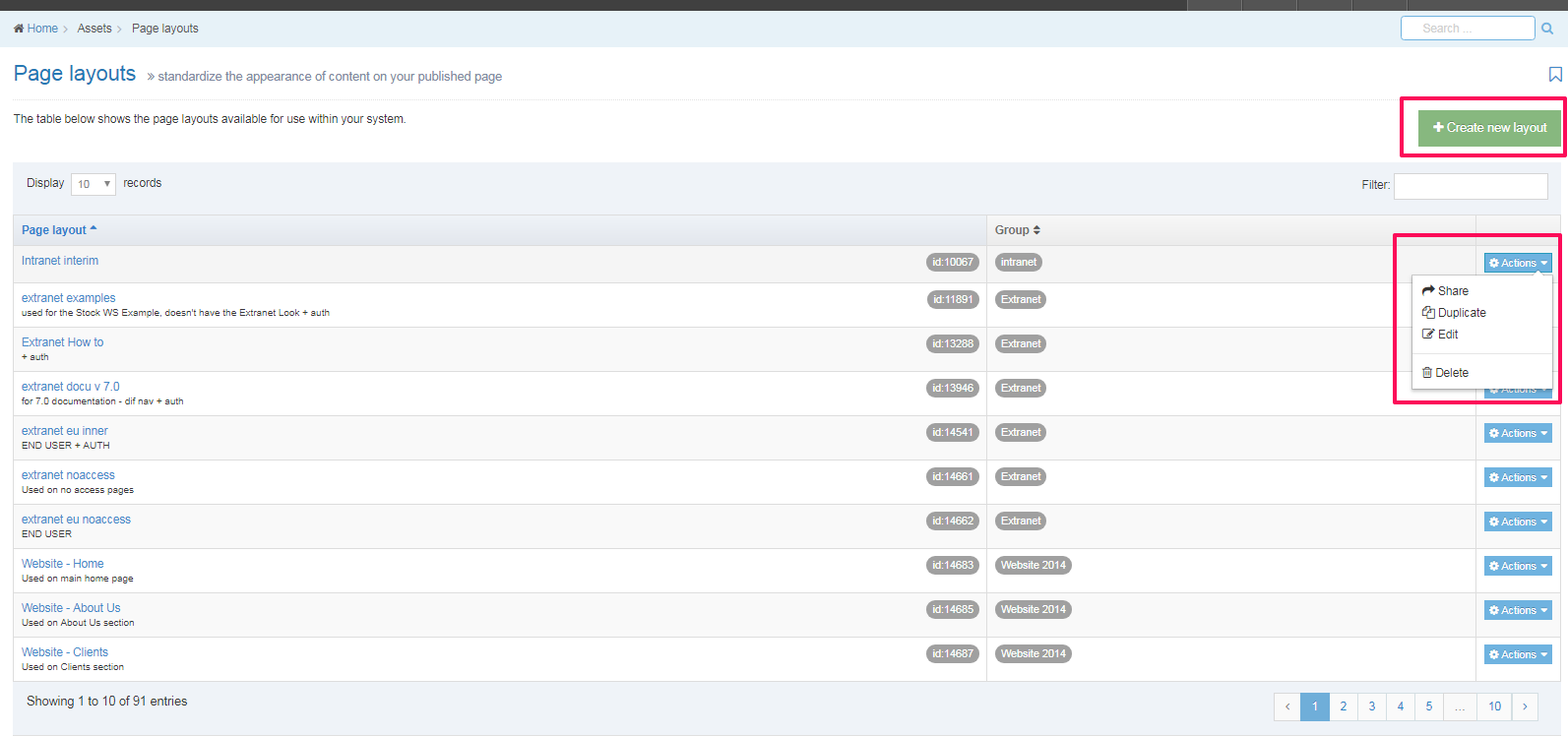
To work with Page Layout, go to Assets > Page Layouts.
The columns in the table are Name, Group(s) and the Actions button:
| Item | Description |
|---|---|
| Name | Contains Page Layout name, a brief description (if one has been provided), and the Page Layout ID number. The arrow in the header row can re-order the list alphabetically. |
| Group | Shows the Group(s) the Page Layout belongs to. If the Page Layout is shared with one other Group or more you'll see a + and the number of Groups it's shared with. To see a list of those shared Groups, hover over the + symbol. |
| Action Menu Button | Provides options to Share, Duplicate, Edit, and Delete. The Share function is not present where the Group designator is "Global", however, you can move a global Page Layout to a Group by Editing the Page Layout and selecting a Primary Group. |
Create New Page Layout
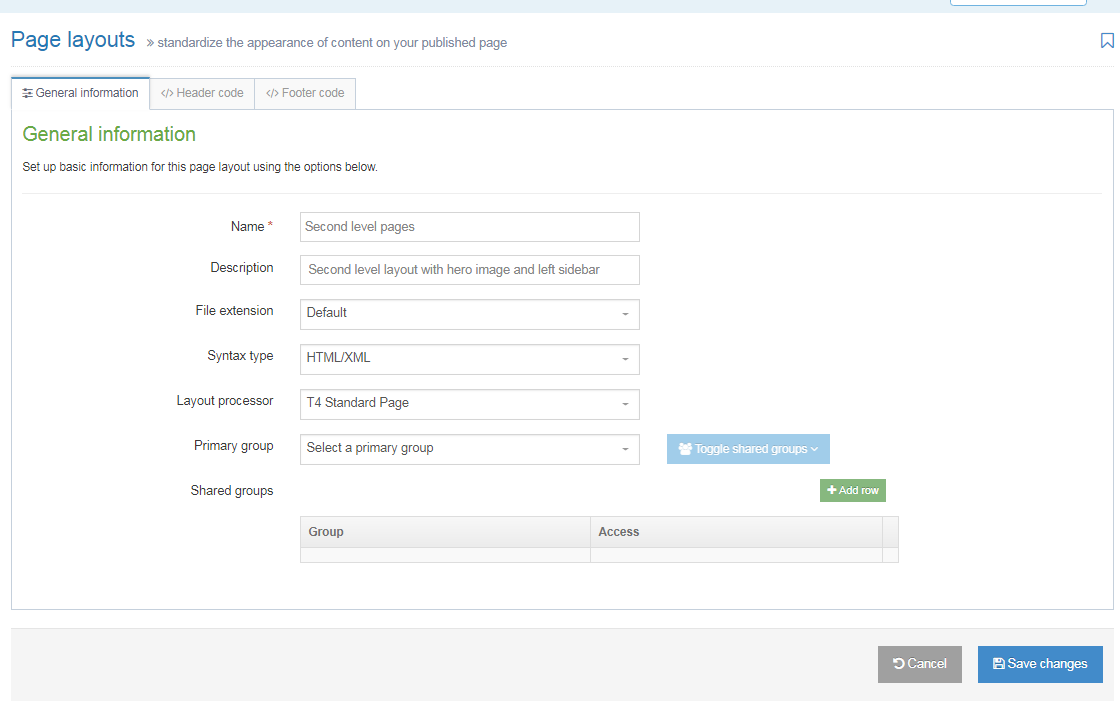
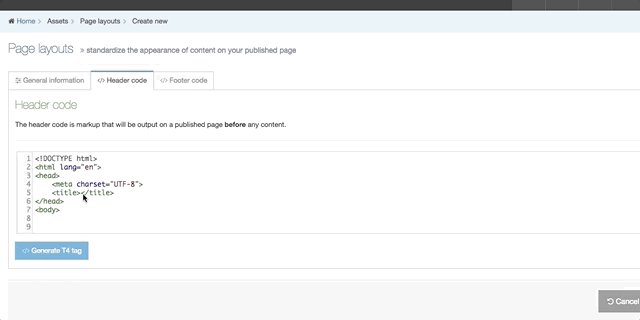
When you select Create New Layout the General Information screen is displayed:
| Item | Description |
|---|---|
| Name | This is a mandatory entry. Give your Page Layout a name - it is recommended to make the name as descriptive as possible |
| Description | This is an optional entry. This is used by the filter on the Page Layouts listing and can be useful for finding Page Layouts. |
| File extension |
Specifies the file extension of the published page using this Page Layout. In general, this would be left as "Default", but you can choose an alternative extension from the drop-down list. You need to configure the system to output the intended file type in the configuration options and channel settings. After the Page Layout is in use, modifications to the file extension (or configurations) can inadvertently alter the Page Layout and prevent sections of content not being published. |
| Syntax type | Used for syntax highlighting when editing the code of the Page Layout header and footer. There is syntax highlighting for JavaScript, CSS, HTML/XML, PHP and Java. |
| Layout processor |
|
| Primary group |
Select a Primary Group for this Page Layout. Grouping and sharing Page Layouts restricts the users that can use or edit the Page Layout. It is good practice to add all your assets to Groups. This makes it easier to identify which assets are being used and where. By grouping assets together, you can also restrict access to them. When a user is not part of the Group, they cannot see or access assets in that Group. |
| Shared groups |
This table has three columns. Click on Add row, to share with a group:
The Remove button removes the Page Layout from the group. |
If you are satisfied with your inputs so far, then click Save Changes.
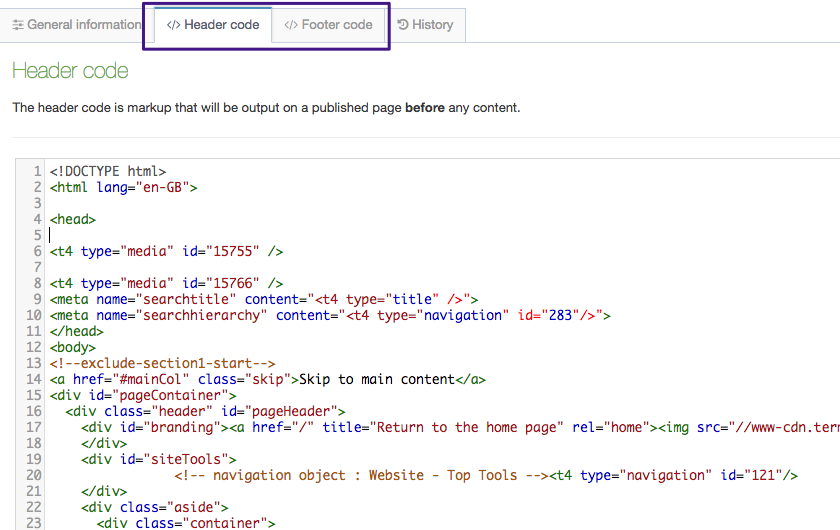
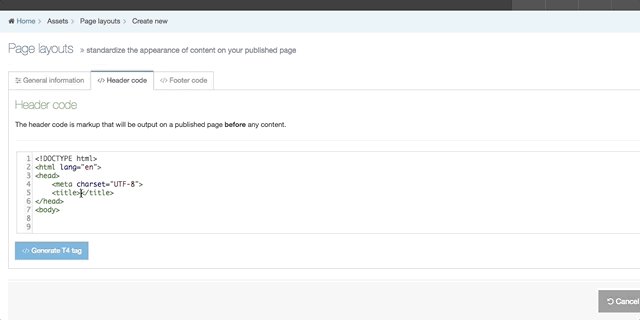
The Header and Footer Code Tabs
When building your Page Layout you will need to consider what will appear in the header and footer of every page that uses the Page Layout. Typically, the Header tab will feature HTML elements up to and including the opening body tag, while the Footer tab will feature HTML from the closing body tag on. Using T4 Tags you can add items such as images, stylesheets and scripts from the Media Library or add navigation elements.
| Item | Description |
|---|---|
| Header and Footer Code Tabs | you can add and edit the markup that will be used in the Page Layout. This can be typed directly in the input or pasted from a third party application. |
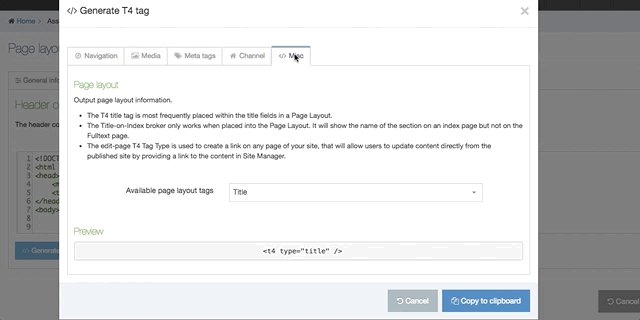
| Generate T4 tag | this is located below the Header Code and Footer Code inputs (you may need to scroll down). When selected a modal window will appear where you can generate the T4 Tags that can be used in the Page Layout. After you have built a T4 Tag, select Copy to clipboard and paste the T4 Tag into your Page Layout |

The following types of tags can be generated:
- Navigation: Insert navigation objects into the Page Layout
- Media: Used to reference images or CSS files
- Metadata: When you are editing a Section an option is provided to add metadata. This metadata can be used by search engines or can be used to determine how your content will look when shared on social networks.
- Channel: Using the Channel T4 Tags, you can add Channel specific information such as the Channel title, description to the Page Layout.
- Misc(ellaneous): Title tags and Edit this page tags
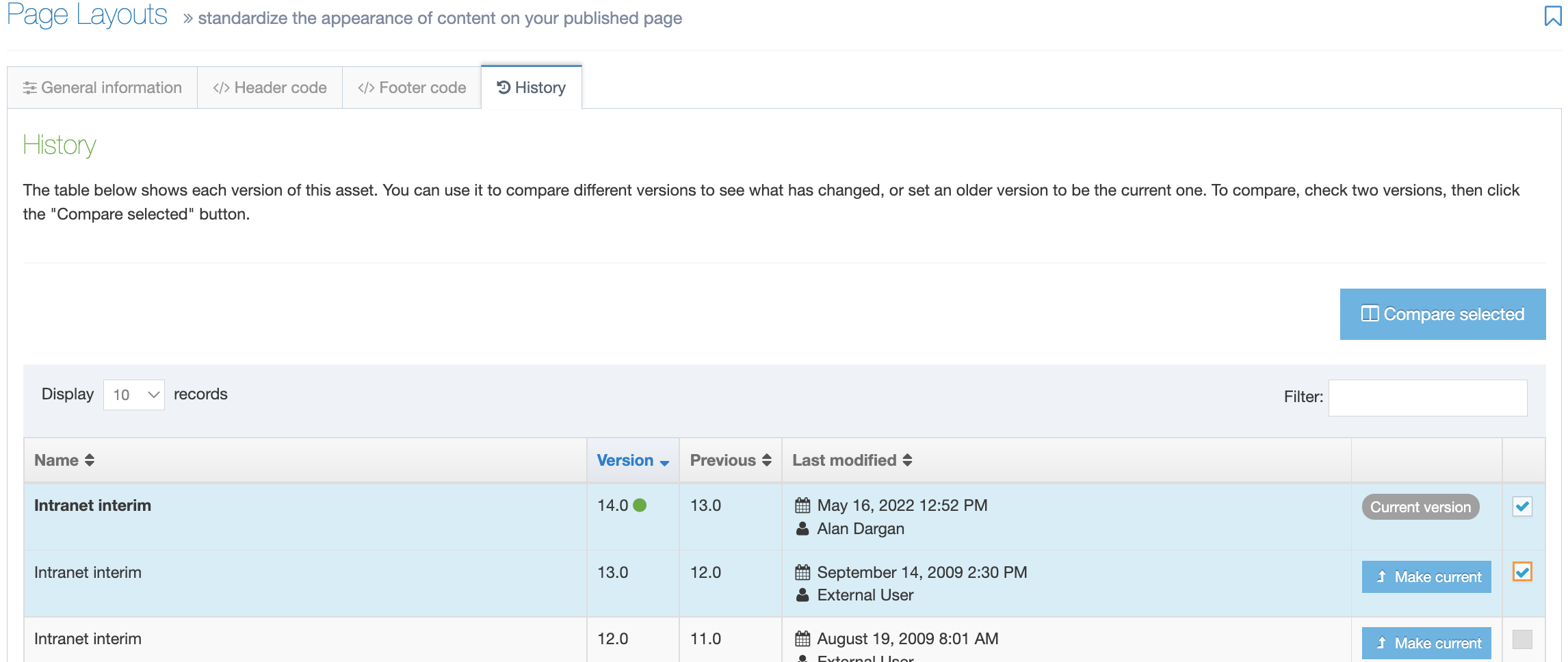
History Tab
Each time a Page Layout is amended and saved a new version is created. All versions of the Page Layout are listed in the History tab.
The list in this display shows six columns:
| Item | Description |
|---|---|
| Name | Page Layout name |
| Version | Each version created is given a number; a green dot indicates the active version |
| Last modified | The date, time and user who made the change |
| Previous | Previous version number |
| Actions | Click and it lets you Preview the page layout or set that version as the Current version |
| Select box | Check one or more if you wish to Compare selected. When a layout is checked the row becomes shaded |
You can choose to compare versions with a side-by-side comparison. Check two boxes in the far right column to choose the layouts to compare and select Compare selected.
The most recent version selected is shown on the left and the older version on the right. Code changes are highlighted in yellow. In this instance, the highlighted line of code in the older version on the right has been removed from the more recent version on the left. If selected, the Revert option highlighted will add this back to the more recent version.
Remember - over time you can store many Page Layout examples and versions. This provides you with a dependable record of the layouts developed and refined.
When you are satisfied with the entries and selection you have made, you can click Save changes.
Share a Page Layout
Global Page Layouts can be used by any user but can only be edited by Administrators. Power Users and Administrators can create Page Layouts within groups or share Page Layouts with other groups. The Page Layout can either be shared with Read only or Full access:
- Read only access: Power Users within the group can view the Page Layout but cannot edit it
- Full access: Power Users within the group can view and edit the Page Layout
Regardless of how the Page Layout is shared, all users within the group can use the Page Layout to apply it to a section.
Duplicate a Page Layout
You can duplicate a Page Layout. Do this either into a new Group or the same Group or with other Groups. A duplicate Page Layout creates a copy of the original and the two Page Layouts are not linked to each other.
Delete a Page Layout
If you are unsure whether or not a Page Layout is in use, check the Page Layout Usage Reporting first. In the row of the corresponding Page Layout, open the Actions drop-down list and select Delete.
A confirmation pop-up window appears and you can confirm your choice and Delete, or Cancel the action. Upon successful deletion, a green banner appears confirming the deletion, and the Page Layout is removed from the list.
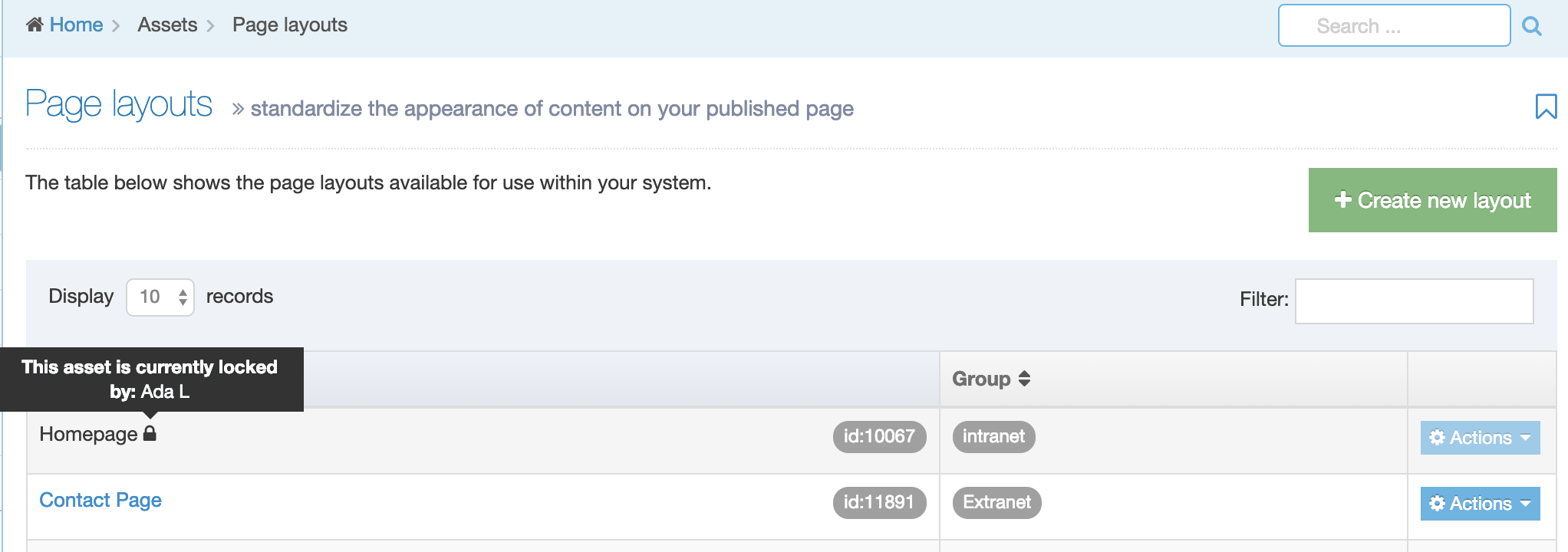
Page Layout Locking
Similar to Content Type Locking, Page Layout Locking prevents multiple users editing the same Page Layout at once, a lock is placed on it while a user makes edits. Locked Page Layouts are indicated by a padlock icon next to the Page Layout name in the listing page. A locked Page Layout cannot be clicked on.
To see who is editing the Page Layout hover over the padlock icon, The Actions Menu of a locked Page Layout is disabled:
An asset is locked while another user is making changes to it and is unlocked when the user Saves Changes, clicks on the Cancel button or navigates away from the Edit page to another screen in Terminalfour.
If the browser window or tab is closed or the Edit screen is left open indefinitely, the lock will expire after the duration configured under Content Lock Timeout in System Administration > Hierarchy & Content Settings > Content.
A user who is editing a Page Layout when a lock expires will receive an onscreen notification in which they can renew the lock.