Media Content Type
Description
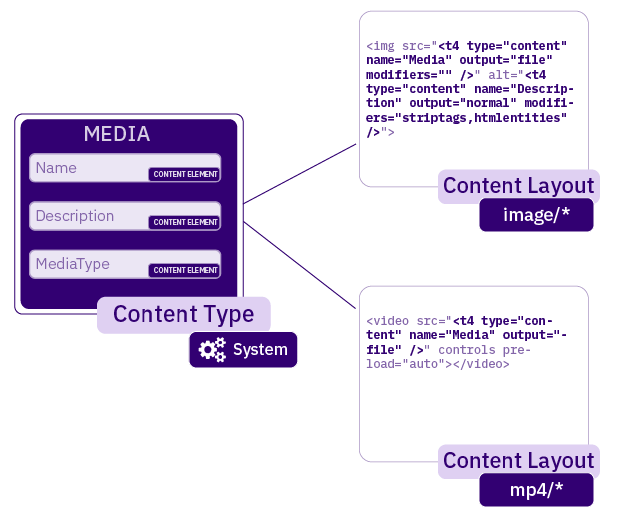
The Media Content Type is a System Content Type. Since System Content Types are used by the Terminalfour system, they are pre-configured on installation. The Media Library uses this Content Type when an item is added or edited.
Media Types
When you add an item to the Media Library, you can select a Media Type from the drop-down list. A suitable option may be pre-selected based on the file extension of the Media Item, though this can be changed. The Media Type determines the settings for a Media Item based on its file extension. Settings include the maximum file size and whether it contains code that can be edited directly within the Media Library (like CSS and Javascript files).
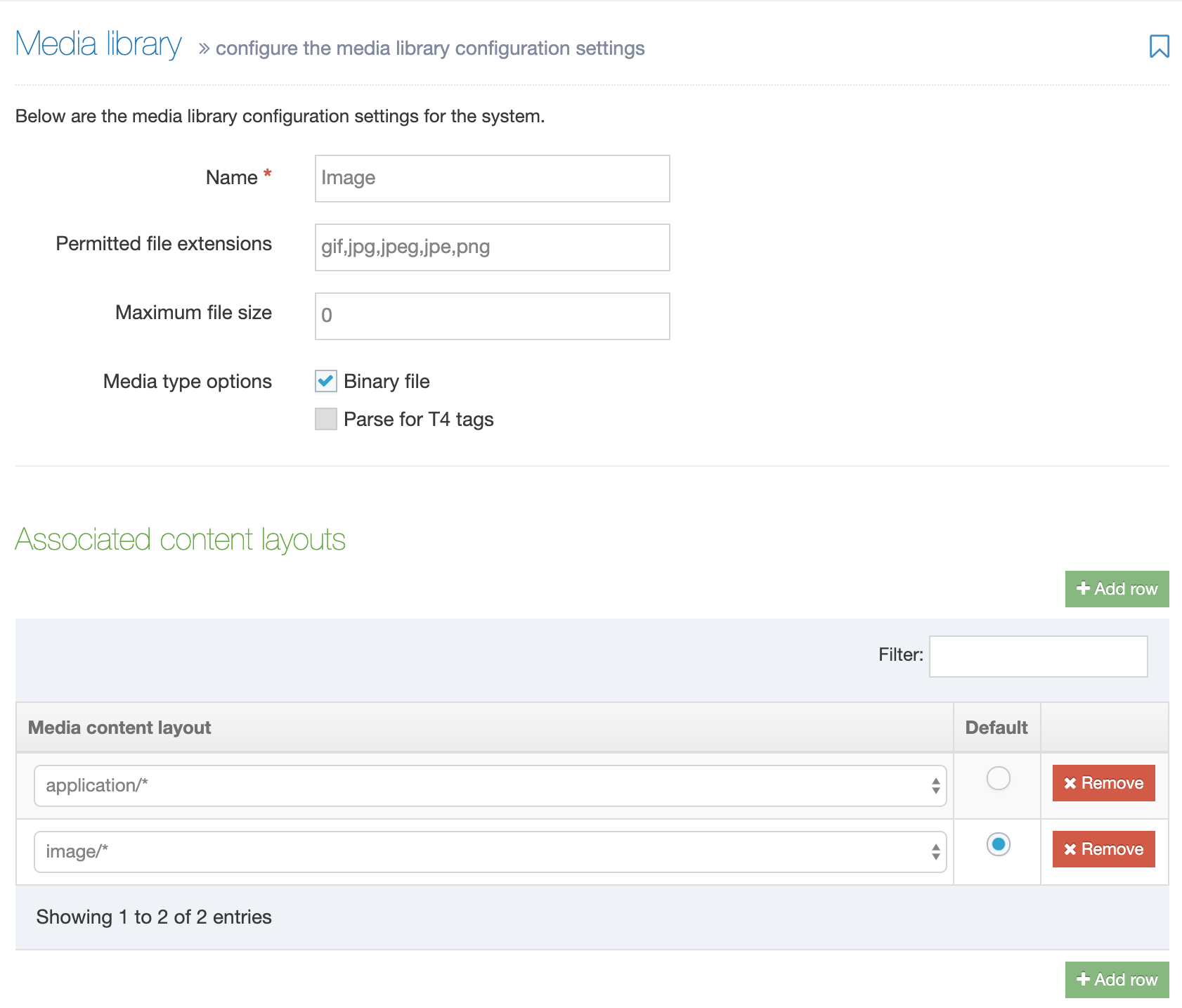
When you are configuring a Media Type, one or more Media Content Layouts can be associated with it. Select Add row and choose it from the Media Content Layout dropdown list to add an existing Media Content Layout. When more than Media Content Layout is associated with a Media Type, a default can be selected:
The Default is the Media Content Layout that is used when a Media Item is selected from the HTML Editor.
Editing the Media Content Type
Since the Media Content Type is used by the system to add and edit Media Library items, edits to the Content Elements should only be carried by a database administrator. We would also recommend that back-ups should be taken ahead of making changes.
Hosted Terminalfour clients can log a support ticket with Client Services who will be happy to make changes.
Making the "Description" field required
On new installs of Terminalfour, the "Description" field is required. This is to ensure that users must add text that can be used to populate the "alt" attribute which improves accessibility on the published website.
If you are upgrading from an older version of Terminalfour the "Description" Content Element may not be a required field. To make this element required, the following SQL query can be run (only users with access to the query handler can run queries):
update template_element set compulsory="1" where template=xx and name="Description"
In this case, xx is the id of the Media Content Type (which is typically "1").
Media Content Layouts

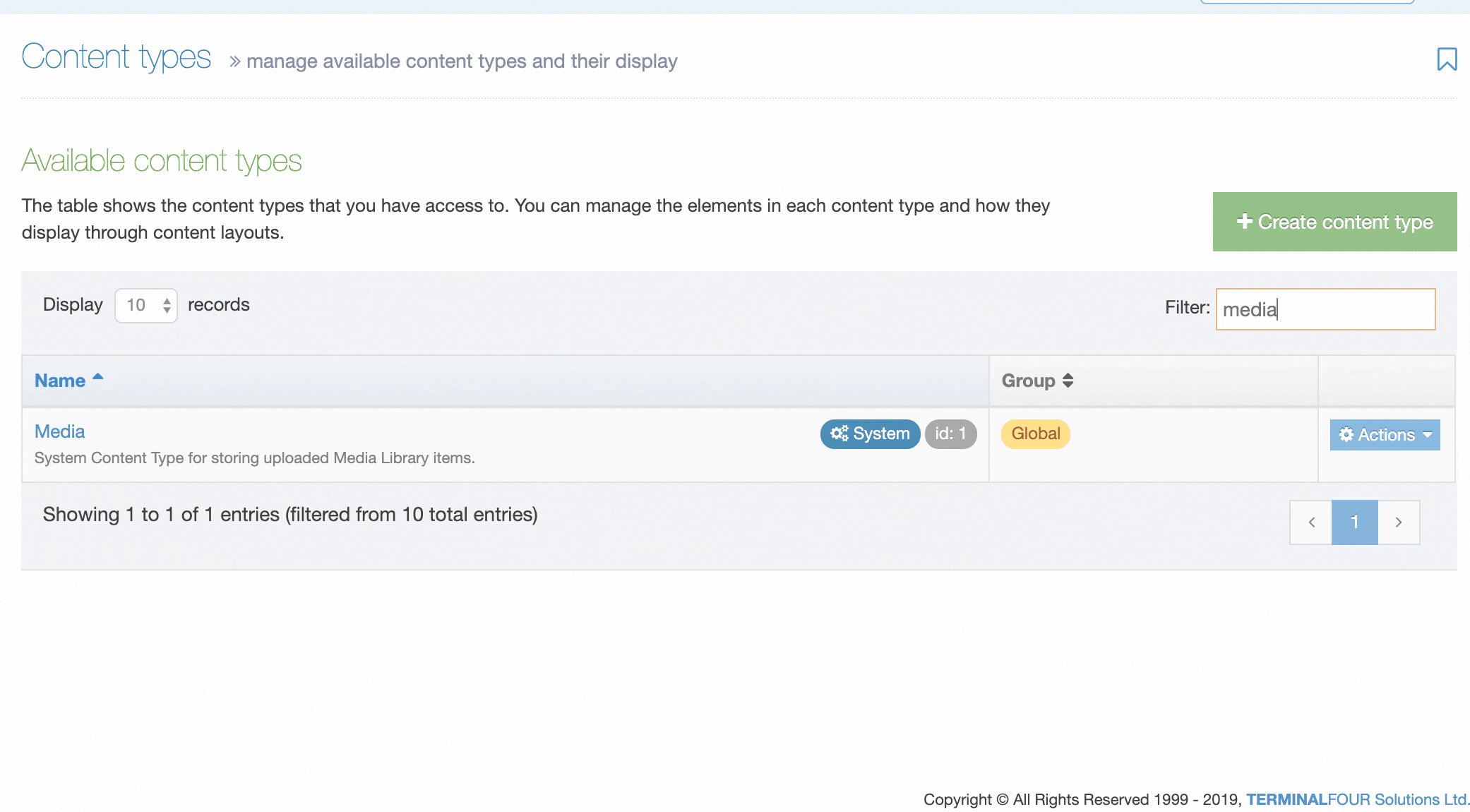
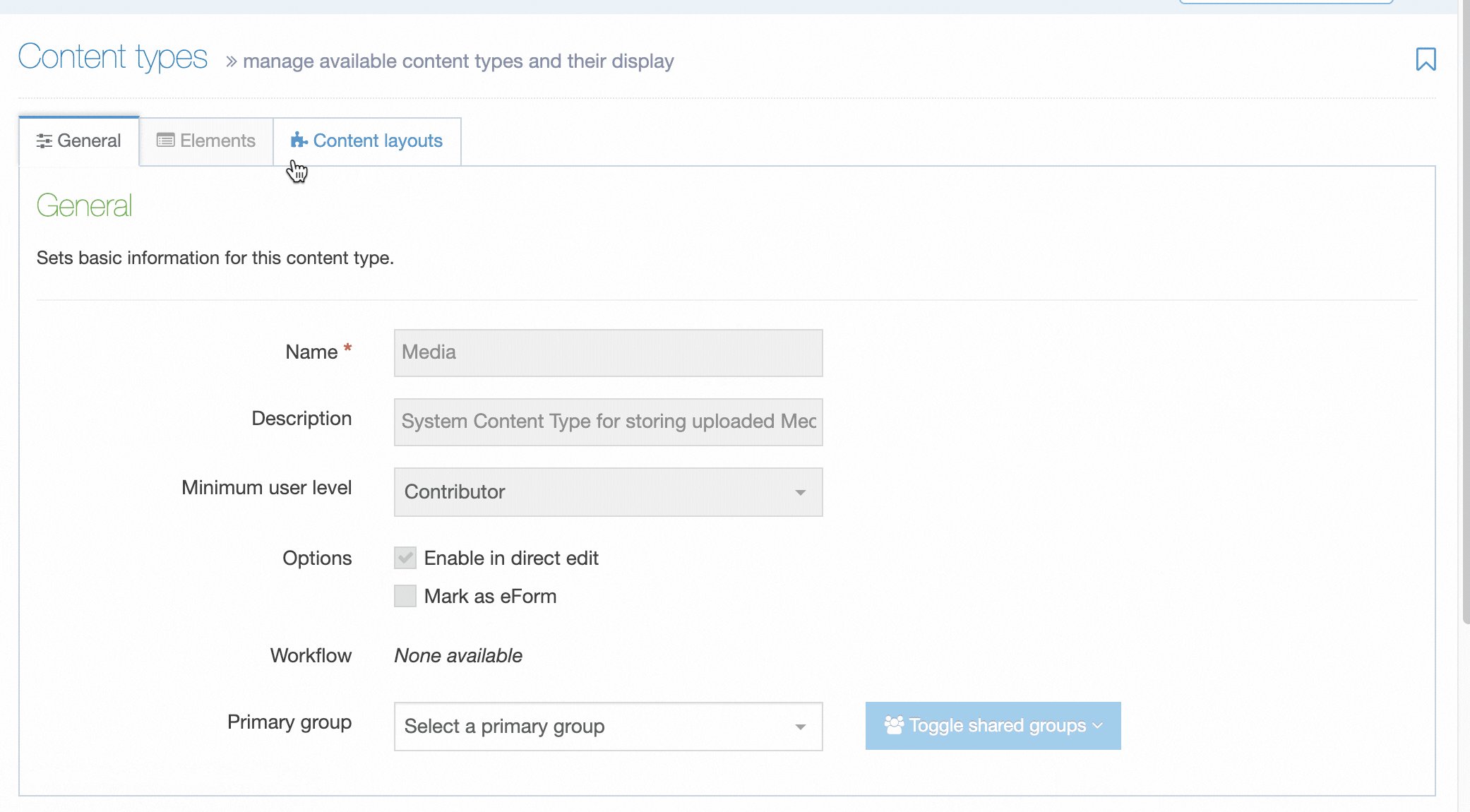
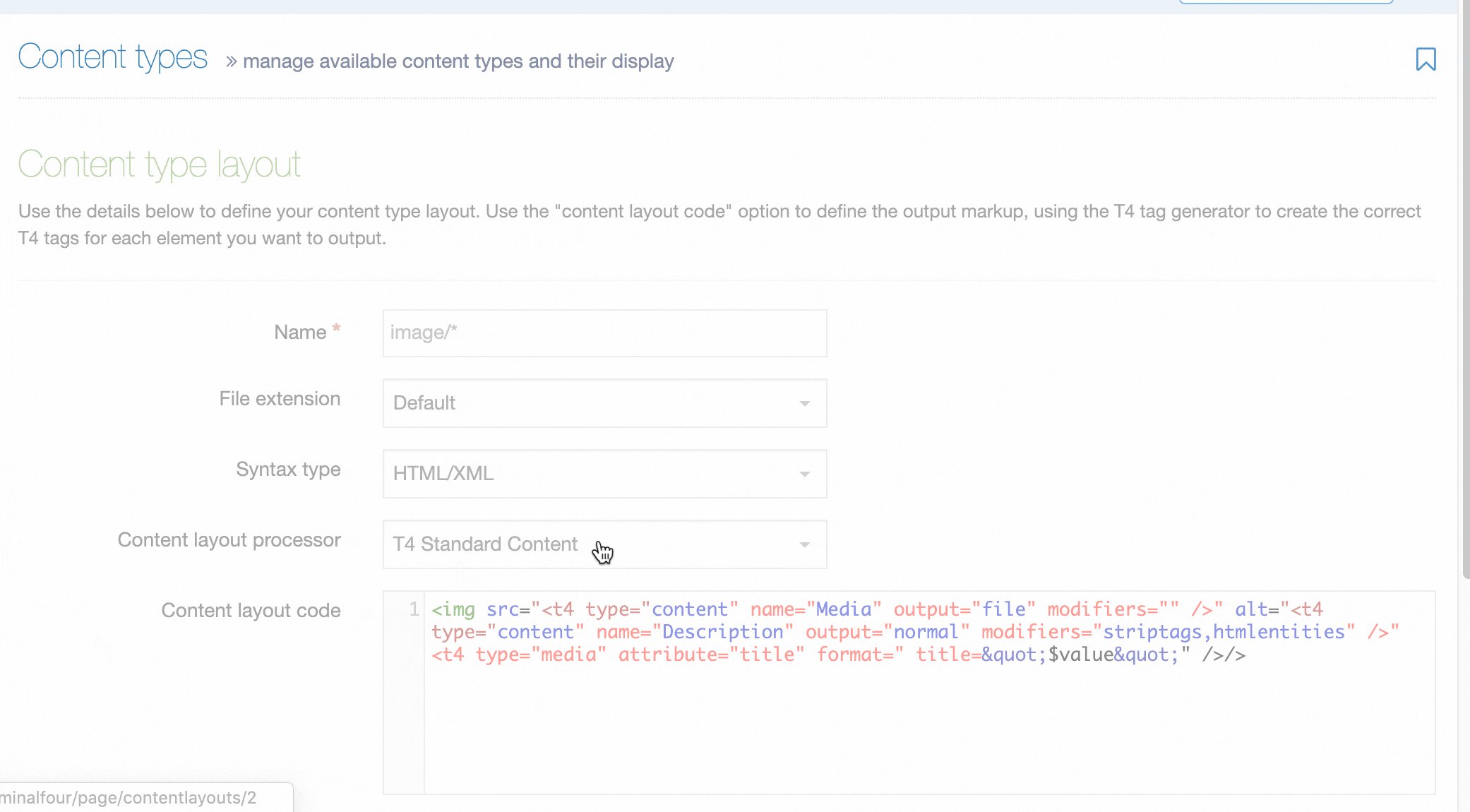
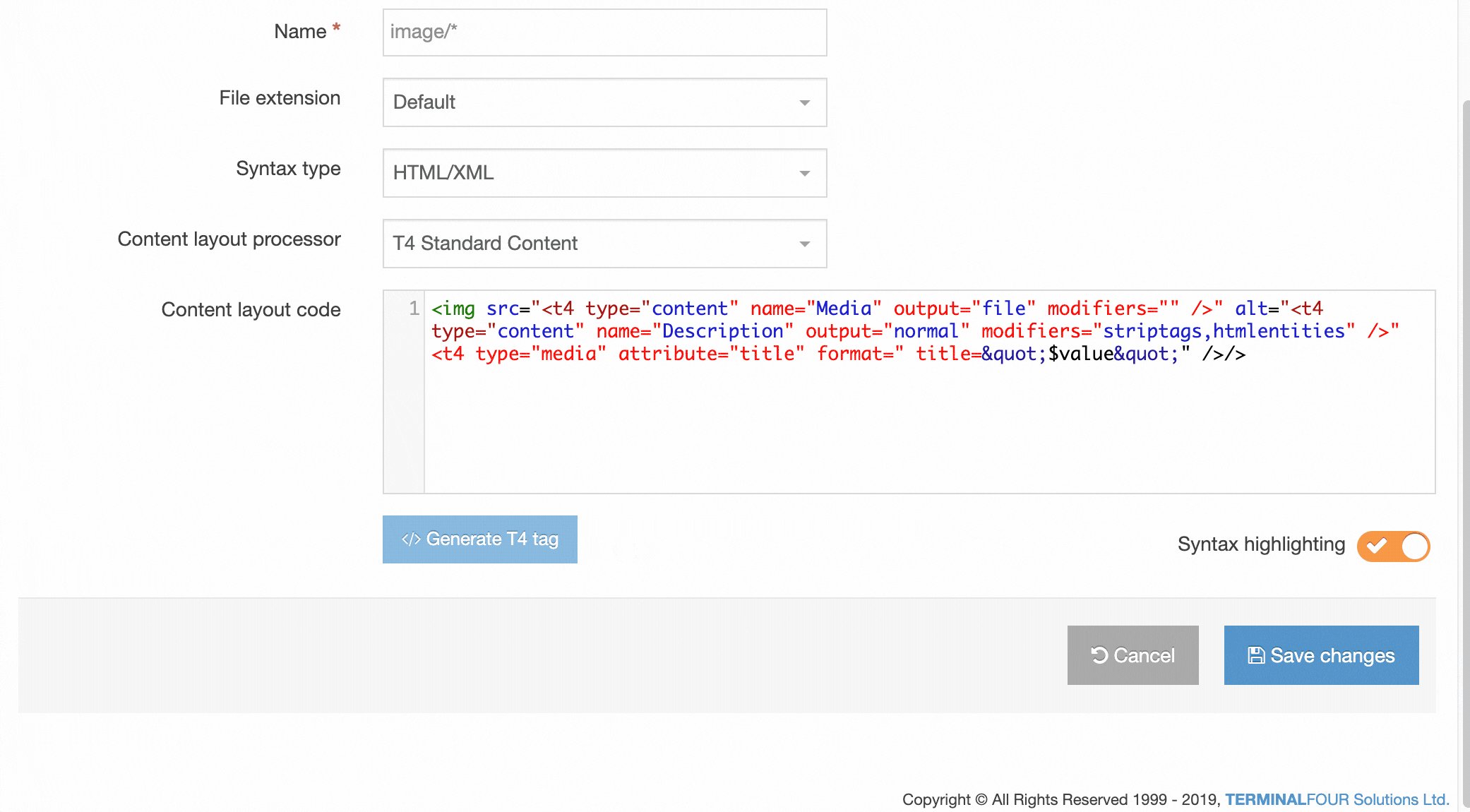
A Media Content Layout is a Content Layout associated with the Media Content Type. You can view all Media Content Layouts by going to Assets > Content Types and filtering for the Media Content Type (this is a System Content Type) It can be edited in the same way as any other Content Layout:
There are some Media Content Layouts that are pre-configured with a fresh install of TERMINALFOUR. These include:
| Name | Description | Content Layout Code |
|---|---|---|
| application/* |
Add a Media Item to an HTML page as a link. This would typically be used for Media Items like MS Office documents, PDFs and other files that you intend a user to download. |
<a href="<t4 type="content" name="Media" output="file" modifiers=""/>"><t4 type="media" attribute="Name" editable="true" /></a> |
| css/* | Add a CSS Media Item to an HTML page with the link element | <link rel="stylesheet" type="text/css" media="<t4 type="content" name="Description" output="normal" modifiers="" />" href="<t4 type="content" name="Media" output="file" modifiers="" />" /> |
| image/* | Add an image Media Item to an HTML page in an img element so it displays on the page. The Media Item's description is used as the alt attribute's value. |
<img src="<t4 type="content" name="Media" output="file" modifiers="" />" alt="<t4 type="content" name="Description" output="normal" modifiers="striptags,htmlentities" />" <t4 type="media" attribute="title" format=" title="$value"" />/> |
If you have added custom Media Types, you may also have additional Content Layouts. To edit a Content Layout, select Edit on the Actions menu for the Content Layout.
Modifying a Media Content Layout will update the published versions of all Media Items using that Media Content Layout.
A Media Type can use one or more Media Content Layouts. If more than one is available, a default can be defined. Where a default is defined there is no need to add a formatter attribute to the T4 Tag. Alternatively, a Media T4 Tag can specify which Media Content Layout is used.
A Media Content Layout must include a T4 Tag to output the Media Item (highlighted below). In this example, the Media is an image and the Description element is used to populate the alt text of the image.
<img src="<t4 type="content" name="Media" output="file" modifiers="" />" alt="<t4 type="content" name="Description" output="normal" modifiers="striptags,htmlentities" />" />
Media Attributes
HTML attributes can be added to the Media Content Layout markup to provide more control over how a Media Item is published on a page. In the example above, the default alt text is populated by the Description element from the Media Library.
You could also specify a width and/or height to resize an image. Media Attributes are T4 Tags within the Media Content Layout.
Setting up Media Types and Media Content Layouts
How to set up a Media Content Layout and Media Type for Javascript files: