CDN/PXL Overview
On average, images are the largest share of a web page’s size so when it comes to improving site speed, it’s a no brainer that optimizing images is the best place to start. Terminalfour’s CDN/PXL feature improves image delivery in two ways:
- Improving latency (this is the CDN part)
- Optimizing image files (this is PXL)
Latency (CDN)
Simple geography can have an outsized impact on your site’s user experience. Let’s say your site is hosted on the east coast of the US and someone from Australia visits. That visitor won’t just get a slightly longer download time but they’ll see a longer interval between when the image is first requested by the browser and when the server starts the download. Adding milliseconds to the speed of a page mightn’t sound like much but when you have multiple images on a page and multiple pages are visited it begins to affect a visitor’s experience of your site.
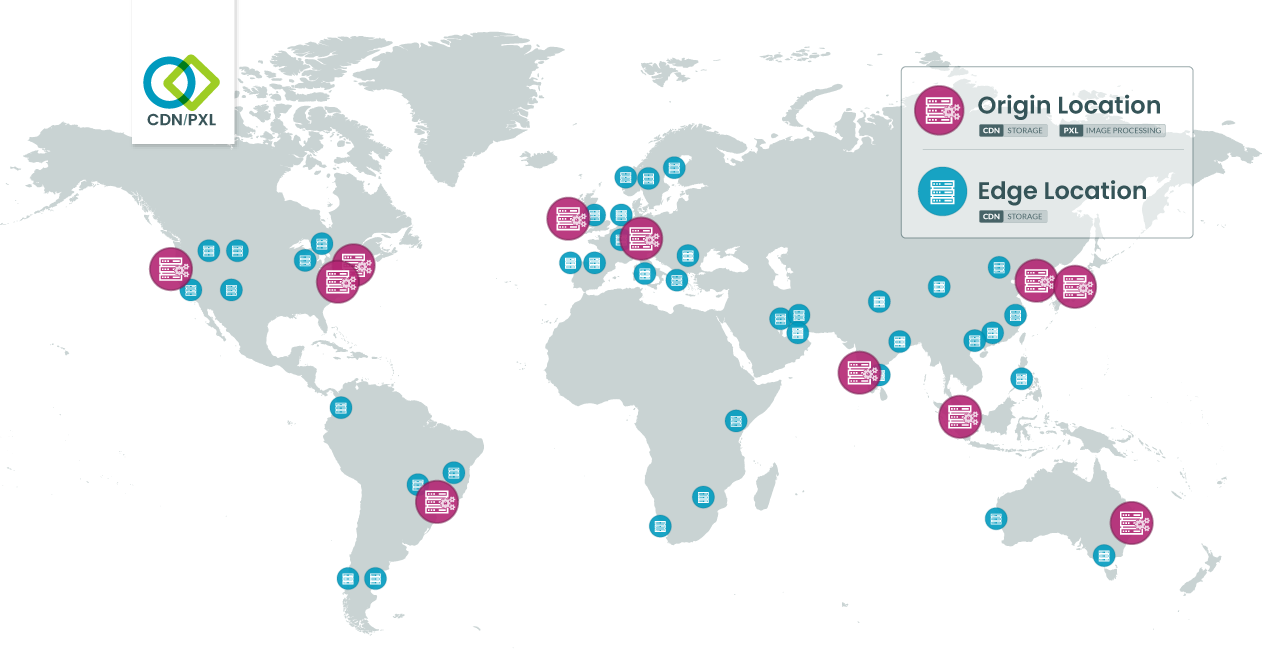
When your site uses a CDN (Content Delivery Network) that image file can be served from a location nearer to the visitor, speeding up your site and improving the overall user experience. Globally distributed CDN servers ensure that regardless of where your site is hosted, its assets will be served from a location close to your visitors.
Image optimization (PXL)
Want to know how to set up PXL Filters? Go here.
Optimizing images is all about balancing file size and image quality and you can’t assume that all your content editors know how to use image-editing software or care about compression methods. With PXL you can offload image processing tasks like compression and resizing to the cloud, based on your own custom presets.
A single image can be output in multiple dimensions and file formats with different levels of compression applied. You can even add effects like grayscale or color balance enhancements all on the fly without opening Photoshop.
CDN + PXL
Once processed each file is cached globally to ensure that your site visitors are served the right image quickly.
While the CDN can cache and distribute any file type only image files can be used with PXL.
The following file types have been verified and tested:
- XLSX application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
- DOCX application/vnd.openxmlformats-officedocument.wordprocessingml.document
- PDF application/pdf
- MP3 audio/mpeg
- ZIP application/zip
- CSS text/css
- JPG image/jpeg
- SVG image/svg+xml
- PNG image/png
- PPTX application/vnd.openxmlformats-officedocument.presentationml.presentation
- HTML text/html +TXT text/plain
- MP4 video/mp4
With PXL you can manipulate images on the fly by appending filter parameters to the image URL. PXL supports the following file extensions.
- .jpg/.jpeg
- .png
- .webp
- .tiff
Non-image files like PDFs are not supported. Like CDN, the file is pushed up to the cloud and hosted on a distributed group of servers.