An Introduction to Handlebars
Handlebars is a versatile templating engine designed to simplify the process of creating dynamic content. For those who are unfamiliar with Handlebars, think of it as a tool that bridges the gap between static HTML and dynamic data.
Overview
Handlebars allows you to create Content Layouts and Page Layouts with placeholders and simple logic that will be filled in with data at Publish time, making it easier to manage and manipulate content in ways that are not possible using standard T4 Tags without needing extensive coding expertise or familiarity with the complexities of Programmable Layouts.
One of the key features of Handlebars is its simplicity. With a syntax that closely resembles regular HTML, users can quickly grasp the basics and start building more "dynamic" Content types and Page layouts.
Handlebars uses double curly braces {{}} to denote placeholders, which are then replaced with actual data when the layout is Published – much like the t4 tags you may be familiar with today.
The Terminalfour implementation of Handlebars comes with an extensive toolkit of "Helpers" to allow you to add logic to your layouts in a way that just isn't possible with t4 tags.
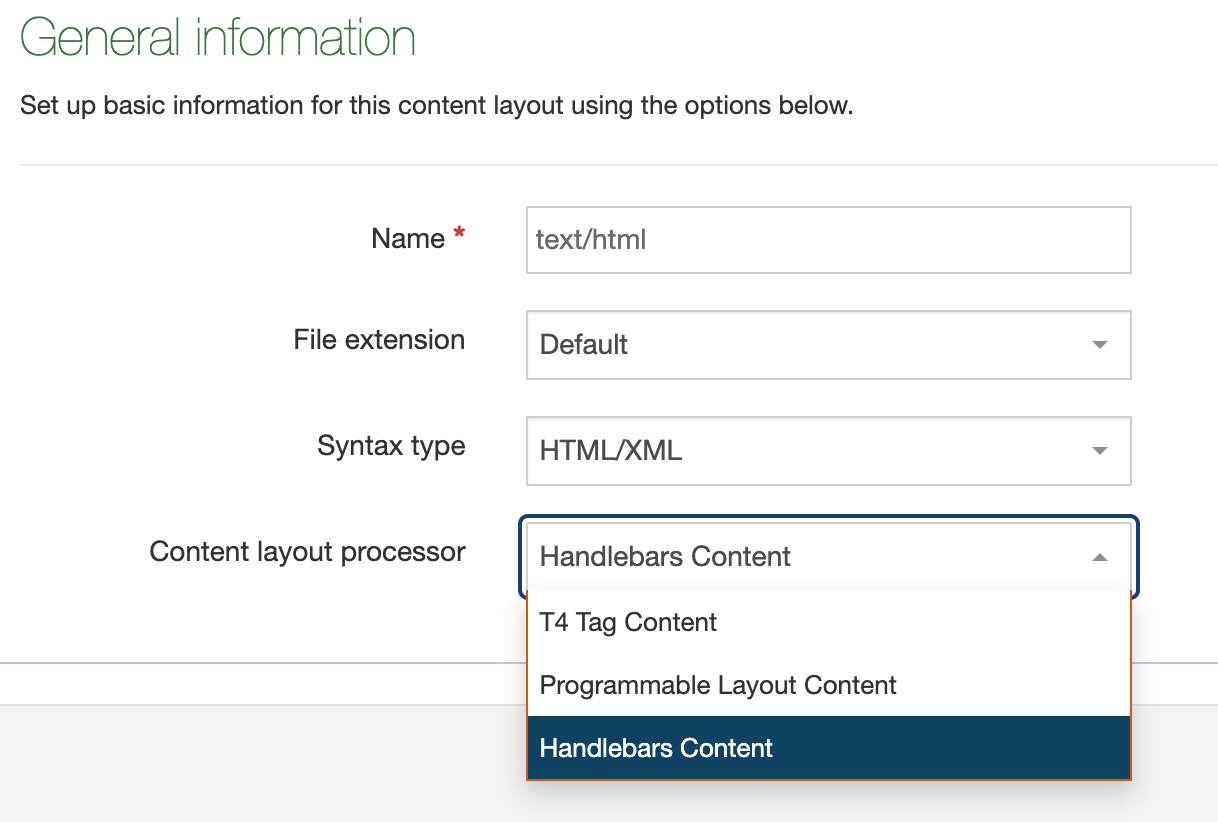
From Terminalfour 8.3.19 you can make use of Handlebars by selecting it as a processor type on your Page Layouts and Content Layouts:

Before we dive in...
8.3.19 is our initial release of Handlebars and we'll be extending the functionality and improving the experience over the next several releases of the platform. If you'd like to attend Handlebars Training, get in touch with us!
Before we explore how Handlebars works it's important to mention a few items up front to help you make the best use of the feature.
Mixing t4 tags and Handlebars expressions
When setting the Content layout processor to Handlebars Content you can no longer use "T4 tags" in the layout. Instead you must use the handlebars helpers outlined in the rest of this guide.
Error handling
Like with standard T4 tag based layouts and programmable layouts it's possible to configure things incorrectly and get undesired or unexpected results.
Preview & Direct Edit
When an error is encountered with a Handlebars layout during Preview or Direct Edit we output an inline error message on the page to users.
This error is in the form of a table and displays the following info:
- The Section ID where the error is occurring
- The asset language
- The Content ID (if applicable)
- The error message
- The content layout name (if applicable)
- The layout code (if applicable)
This should give you enough information to find out where the problem exists so you can debug.
Example:
 Publish
Publish
When a Publish happens and an error is encountered we could have done one of two things:
- We could ignore the error, and continue the Publish
- We could stop the publish to prevent breaking the live site
Both have their pros and cons and ultimately we'll need to hear from you, our users, about how you're using Handlebars to determine the best long term solution.
For now, we've taken the safest and least destructive option which is to fail the publish. This means if you accidentally introduce a breaking error in your most commonly used Content Type or Page Layout we'll prevent that error from getting pushed to your live site and ultimately breaking a significant portion of your web pages.
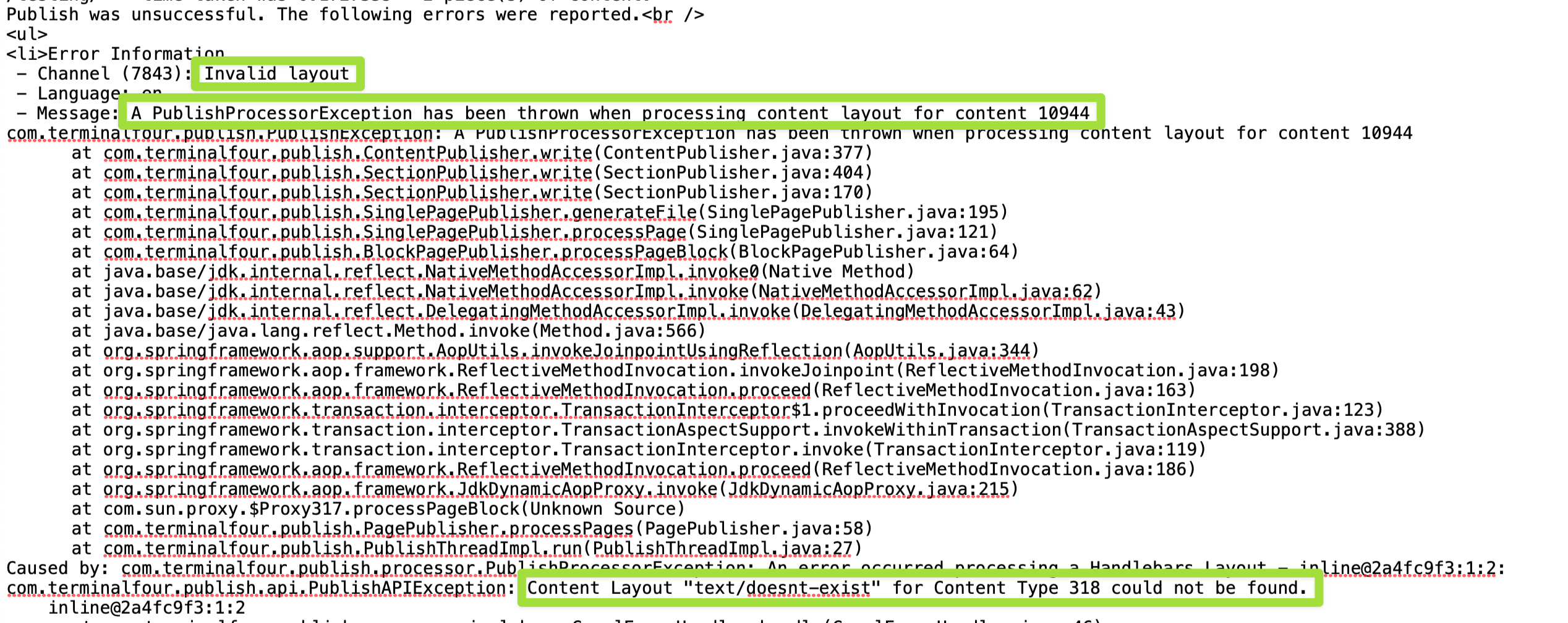
When the publish fails it does so with very clear messaging in the logs explaining the reason for the failure.
Example

Known Limitations
Handlebars expressions within Media
Currently you cannot use Handlebars Expressions within Media Files in the Media Library. Only T4 Tags can be processed.
We plan to allow Handlebars expressions within Media in a future release. If this is an important feature for you please reach out and let us know.
Media Layout Attributes
Currently it's not possible to set create editable Media attributes with Handlebars Expressions.
If you want to allow users to resize images within TinyMCE or set custom Alt Text on images in TinyMCE, your Media Layouts must still use T4 Tags.
Other
The following T4 Tags currently have no Handlebars equivalents. Let us know if any of these are particularly important for you and what you'd like to see us prioritize.
- ExcelToHtmlBroker
- Data Object
- Web Object
- Import URL
How to use handlebars
Ok, with that out of the way, let's see what's involved in using handlebars:
Back to top