HTML Editor Settings
Description
The default HTML Editor used in Terminalfour is TinyMCE Version 5. Administrators can configure the HTML Editors used in Terminalfour by going to System Administration > Hierarchy & Content Settings > HTML Editor.
Administrators can configure HTML Editors for different user types. For instance, we would recommend disabling the “View Source” option for Contributors and Moderators.
To learn to edit content with TinyMCE have a look at the TinyMCE page.
An Administrator can use the HTML Editor feature to create more than one instance of the editor. Each instance can be customized to your user's needs whether they are content editors or end users by configuring the visibility of menu and toolbar icons.
If you wish to see how to remove toolbar menu items and icons, then skip to this section.
HTML Editor
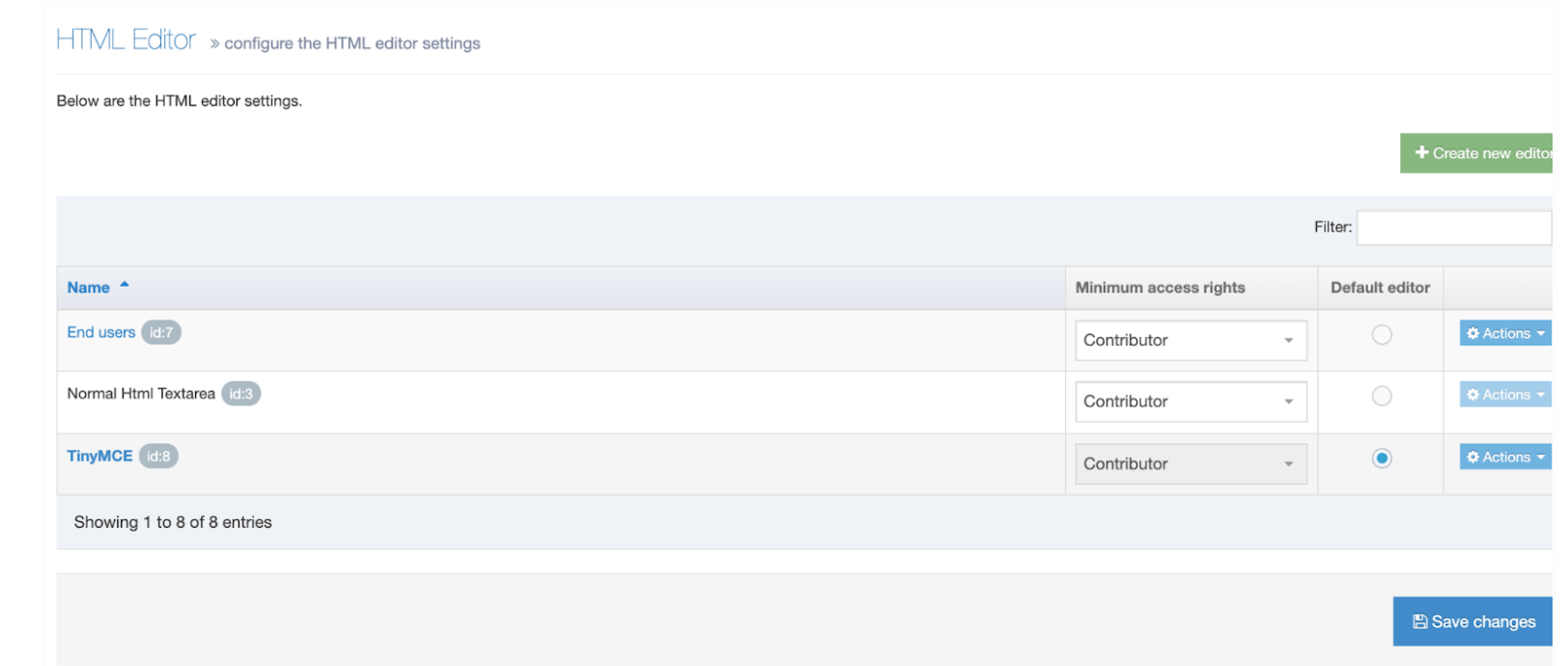
HTML Editor Listing
All the HTML Editors used in your Terminalfour install are listed on this screen. Each Editor has a corresponding “Minimum access rights” dropdown where you can specify the minimum user role who can access the HTML Editor. For example, if you wanted to only permit Power Users and up to use an HTML Editor then set the “Minimum access rights” to Power Users.
| Item | Description |
|---|---|
| Name | The name of the Editor. The default editor name is bolded. |
| Default HTML editor | Assigns this as the default editor for new users. It can be changed on an individual user's profile |
| Minimum access rights | Set the minimum user level for each editor. If you, for instance, allow Moderators to have access to the Standard Textarea Editor, any user from this level and up will be able to select this editor in the User Profile. Additional editors can be configured on the Editors tab. |
| Default Editor |
|
To edit an HTML Editor click on the name or go to Action > Edit.
Plain text editors cannot be edited.
Configure The HTML Editor Settings
All HTML Editors are listed in the Editors tab. To customize one of your HTML Editors, select its name. To create a new editor, select Create new editor.
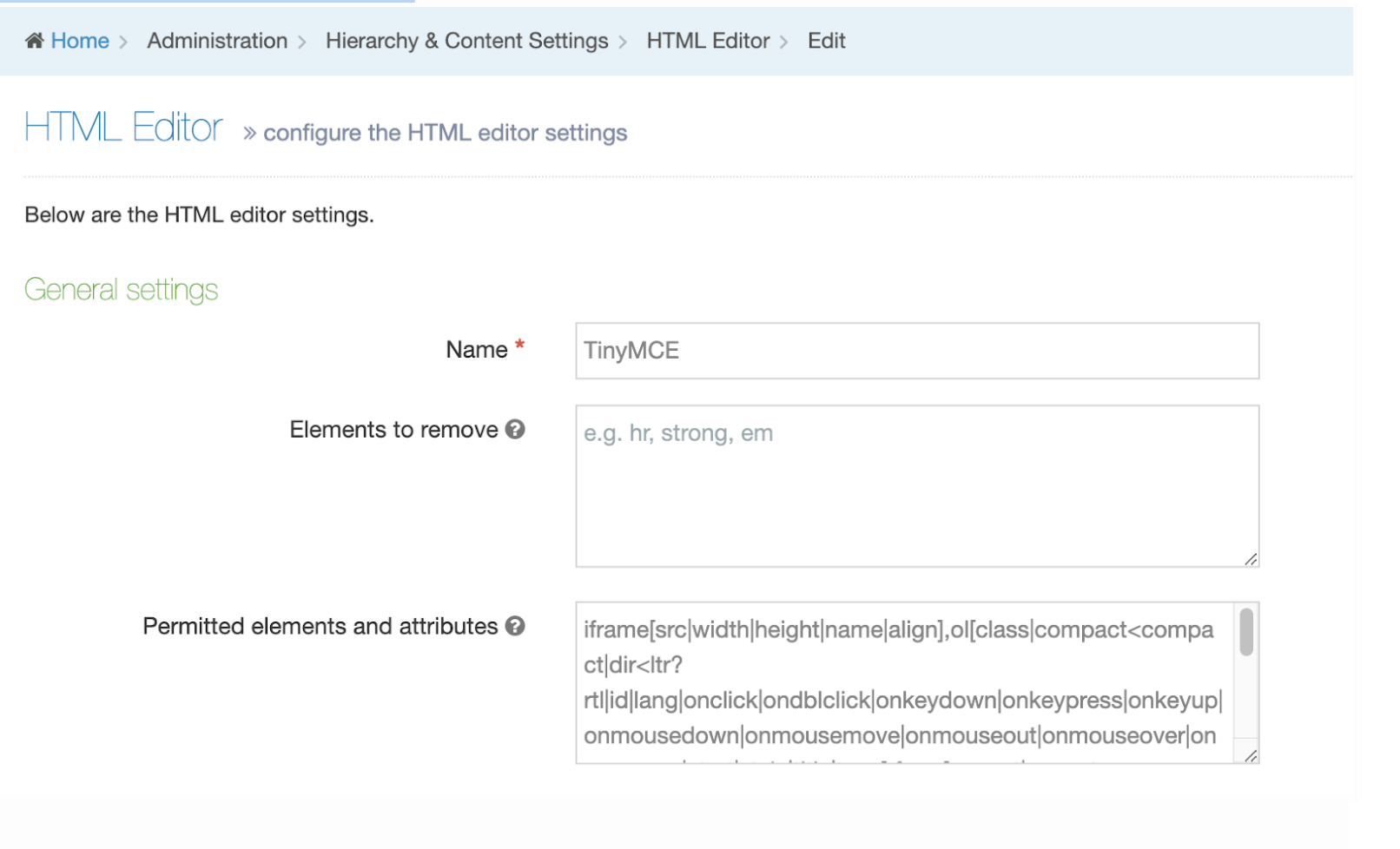
Configure the HTML editor settings
General settings
| Item | Description |
|---|---|
| Name | Sets the name used to identify the editor in the application |
| Elements to remove |
In previous versions this was labelled "Invalid elements". Comma-separated list of element names to be removed from your content. This allows specific code to be removed automatically from content. |
| Permitted elements and attributes |
In previous versions this was labelled "Extended valid elements". Sets the permitted extended elements and attributes. Please note that any rules defined here will overwrite the default TinyMCE rules. This could cause unexpected behavior. E.g., images won't be displayed in TinyMCE if the The following is an example of the extended valid elements TERMINALFOUR recommends with your editor: iframe[src|width|height|name|align], If you want to add a |
Two options that have been removed in 8.3.12 - “Enable cleanup” and “Convert fonts to spans”. Both of these options are enabled by default in the TinyMCE core.
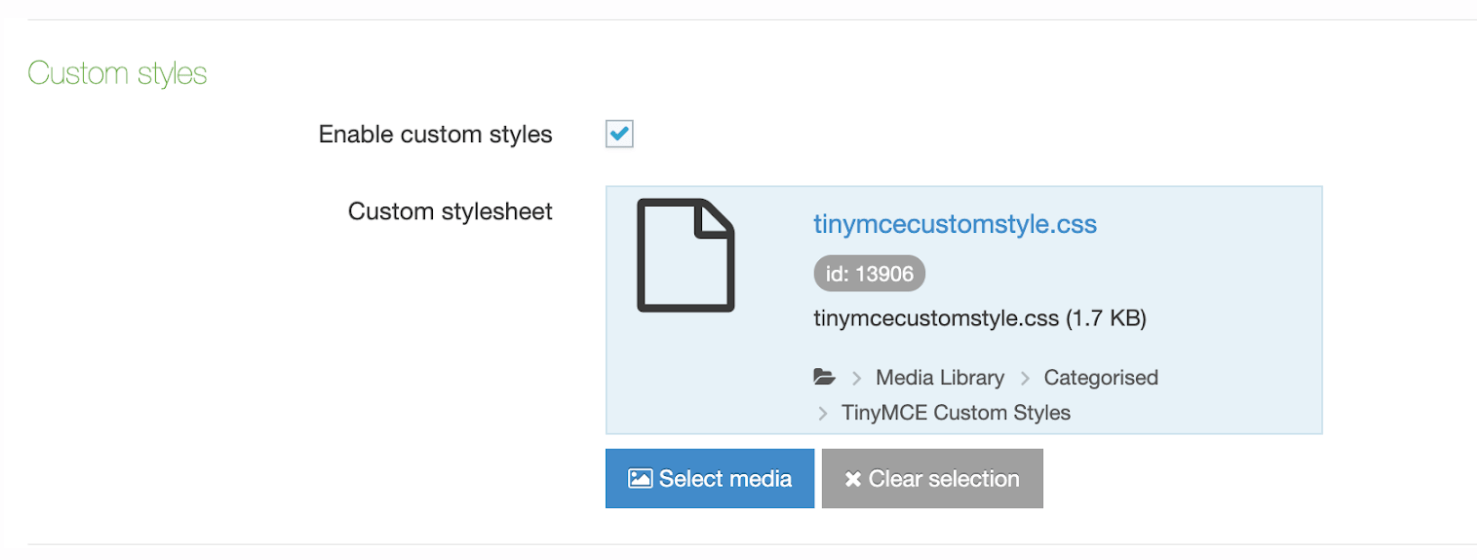
Custom Styles
You can apply custom classes and IDs from your own stylesheet directly from the Formats menu in the HTML Editor. These are listed under Format > Formats > Custom Formats.
To add a custom stylesheet just upload a CSS file to the Media Library, check the 'Enable custom styles' option, and select the stylesheet.
Menu & toolbars
Menu Options
| Item | Description |
|---|---|
| Menu options to hide | Sets which options to hide in the editor's main menu |
| Menu items to hide | Sets which subitems to hide in the editor's menu options |
| Custom plugin menu items | Add menu items from custom plugins |
Toolbar options
| Standard toolbar icons to hide | A dropdown of all of the default toolbar options that can be hidden. |
|---|---|
| Additional toolbar icons to hide | Permits "extra" toolbar icons to be hidden that could be put in place by custom plugins. Enter values in plain text, separated by commas or spaces. |
| Custom plugins toolbar items |
You can add toolbar icons from standard and custom plugins by add in the name to this list. |
Format options
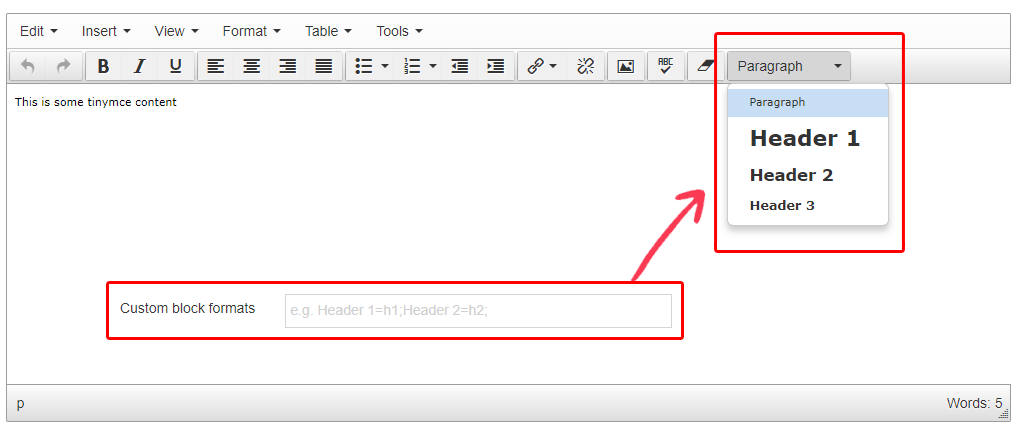
| Custom block formats |
Sets the block formats that can be selected from a drop-down menu in the toolbar. Once set, a new toolbar item will appear with the options specified here. |
|---|---|
| Default formats to hide |
If you don't want to list one or more formats in the Formats menu (Format > Formats), you can hide them by adding them here. Styles from your custom stylesheet, if you are using one, are not available here. Selecting options here does not remove them from the "Format > Blocks" option or from the toolbar item when "Custom block formats" has been set. See Hide Default Block Formats below. |
Formats
Block Formats
The block formats under the format menu are controlled by the Custom block formats option.
Hide Default Block Formats
The block formats under the format menu are controlled by the Default formats to hide options.
Plugins
The HTML Editor comes pre-installed with custom plugins to add features to Tiny MCE's core functionality. These plugins can be enabled/disabled as required.
If you want to add your own custom plugins, read this guide.
The Add custom plugin button allows additional TinyMCE plugins to be added. Each plugin should be an individual folder within the uploaded .zip file. Multiple plugins can be added to a single .zip file.
Creating custom plugins has changed from TinyMCE 4 to TinyMCE 5 so we've created this guide to help you migrate your plugins.
Below is a description of the standard plugins provided.
|
Plugin |
Summary |
Description |
|---|---|---|
|
advlist |
Create styled number and bulleted lists. |
Extends the core bullist and numlist toolbar controls by adding CSS list-style-type styled number formats and bullet types to the controls. |
|
anchor |
Insert anchors (sometimes referred to as a bookmark). |
Adds an anchor/bookmark button to the toolbar that inserts an anchor at the editor's cursor insertion point. It also adds the menu item anchor under the Insert menu. |
|
autolink |
Automatically create hyperlinks. |
Automatically creates hyperlinks when a user inputs a valid, complete URL. For example, www.example.com is converted to http://www.example.com. |
|
code |
Edit your content's HTML source. |
Adds a toolbar button that allows a user to edit the HTML code hidden by the WYSIWYG view. It also adds the menu item Source code under the Tools menu. |
|
contextmenu |
Right-click to perform actions in TinyMCE |
Adds a configurable context menu that appears when a user right-clicks in the editable area. |
|
directionality |
Toolbar buttons for setting the left-to-right or right-to-left direction of content. |
Adds directionality controls to the toolbar, enabling TinyMCE to better handle languages written from right to left. It also adds a toolbar button for each of its values, ltr for left-to-right text, and rtl for right-to-left text. |
|
fullscreen |
Zoom TinyMCE up to the whole screen. |
Adds full screen editing capabilities to TinyMCE. When the toolbar button is pressed the editable area will fill the browser's viewport. The plugin adds a toolbar button and a menu item Fullscreen under the View menu. |
|
hr |
Insert a horizontal line. |
Allows a user to insert a horizontal rule on the page at the cursor insertion point. It also adds a toolbar button and a menu item Horizontal line under the Insert menu. |
|
insertdatetime |
Insert the current date and/or time into TinyMCE. |
Provides a toolbar control and menu item Insert date/time (under the Insert menu) that lets a user easily insert the current date and/or time into the editable area at the cursor insertion point. |
|
lists |
Normalizes list behavior between browsers. |
This list plugin Normalizes list behavior between browsers. |
|
noneditable |
Prevent users from changing content within elements. Ideal for templates. |
Enables you to prevent users from being able to edit content within elements assigned the mceNonEditable class. |
|
paste |
Standard version of features for copying-and-pasting content from Microsoft Word. |
Also adds a menu item Paste as text under the Edit menu dropdown and a toolbar button. |
|
|
Print the content in TinyMCE. |
Adds a print button to the toolbar. It also adds a Print item to the File menu dropdown. |
|
searchreplace |
Find and replace content in TinyMCE. |
Adds search/replace dialogs to TinyMCE. It also adds a toolbar button and Find and replace menu item under the Edit menu dropdown. |
|
spellchecker |
Enables TinyMCE's spellcheck functionality. |
Enables TinyMCE's spellcheck functionality. It also adds a toolbar button and the menu item Spellcheck under the Tools menu dropdown. |
|
tabfocus |
Tab into and out of the TinyMCE control in your web form. |
Adds the possibility to tab in/out of TinyMCE. |
|
table |
Table editing features. |
Adds table management functionality to TinyMCE. It also adds a new menubar item Table with various options in its drop-down including Insert table and options to modify cells, rows, and columns, and a toolbar button with the same functionality. |
|
textpattern |
Matches special patterns in the text and applies formats or executed commands on these patterns. |
Matches special patterns in the text and applies formats or executed commands on these patterns. start and end text with * applies the format 'italic' start and end text with ** applies the format 'bold' # applies the format'h1' ## applies the format'h2' ### applies the format'h3' #### applies the format'h4' ##### applies the format'h5' ###### applies the format'h6' 1. ', cmd: 'InsertOrderedList' * ', cmd: 'InsertUnorderedList' - ', cmd: 'InsertUnorderedList' The default pattern is similar to Markdown syntax, so you can type # text to produce a header or **text** to make text bold. More instructions required - see https://www.tinymce.com/docs/plugins/textpattern/ |
|
visualblocks |
Allows a user to see block-level elements such as paragraphs. |
Allows a user to see block-level elements in the editable area. It is similar to WYSIWYG hidden character functionality but at a block level. It also adds a toolbar button and a menu item Show blocks under the View menu dropdown. |
|
visualchars |
See invisible characters like non-breaking spaces. |
Adds the ability for users to see invisible characters displayed in the editable area.
It also adds a toolbar control and a menu item labelled “Show invisible characters” under the View menu. |
|
t4cleanup |
T4 special |
Removes attributes and html tags from the content |
|
t4customstyles |
T4 special |
Allows you to have additional styles under formats |
|
t4externallink |
T4 special |
This is identical to the standard 'link' plugin except for the addition of the 'insertLink:presubmit' event being fired |
|
t4links |
T4 special |
Handles the insert section link, content link, anchors |
|
t4media |
T4 special |
Handles insertion of media & media attributes modal |