Creating a Tiny MCE plugin
Description
This article covers creating a custom TinyMCE plugin that can be used with Terminalfour's HTML Editor.
If you are on version 8.3.12+ have a look at this article on upgrading your plugins so they're compatible with TinyMCE 5.
Creating a plugin
Terminalfour's HTML Editor is built with TinyMCE 4 so you can use the plugins that are compatible with this version. In addition to the plugins pre-installed with your Terminalfour instance, you can also create custom plugins too.
There are details on how to create a plugin on the TinyMCE site including this sample plugin code.
Basics
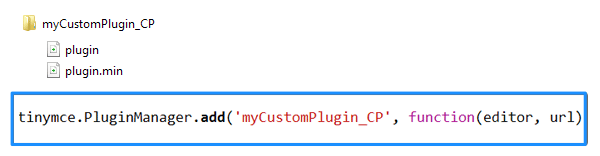
Create a directory. The name of the directory and the reference name for the plugin used in the script must match.
For Terminalfour to recognize a custom plugin:
- it should begin with a lowercase letter
- the plugin directory name should be appended with "_CP". Terminalfour will append "_CP" after the plugin folder name if you don't add it.
In the directory, add a file called "plugin.js" and a minified version of the file called "plugin.min.js".
The reference name of the plugin in the "plugin.js" file must also be appended with "_CP":
tinymce.PluginManager.add('myCustomPlugin_CP', function(editor, url) {})TinyMCE matches the folder name to the plugin name for loading, therefore both need to be "_CP" in order for it to show in the editor.
If you don't have a minified version of the plugin and Terminalfour is running in minified mode, a 403 error will be thrown when TinyMCE loads. Either create a minified version of your file and name it plugin.min.js or simply duplicate your plugin file and name it plugin.min.js
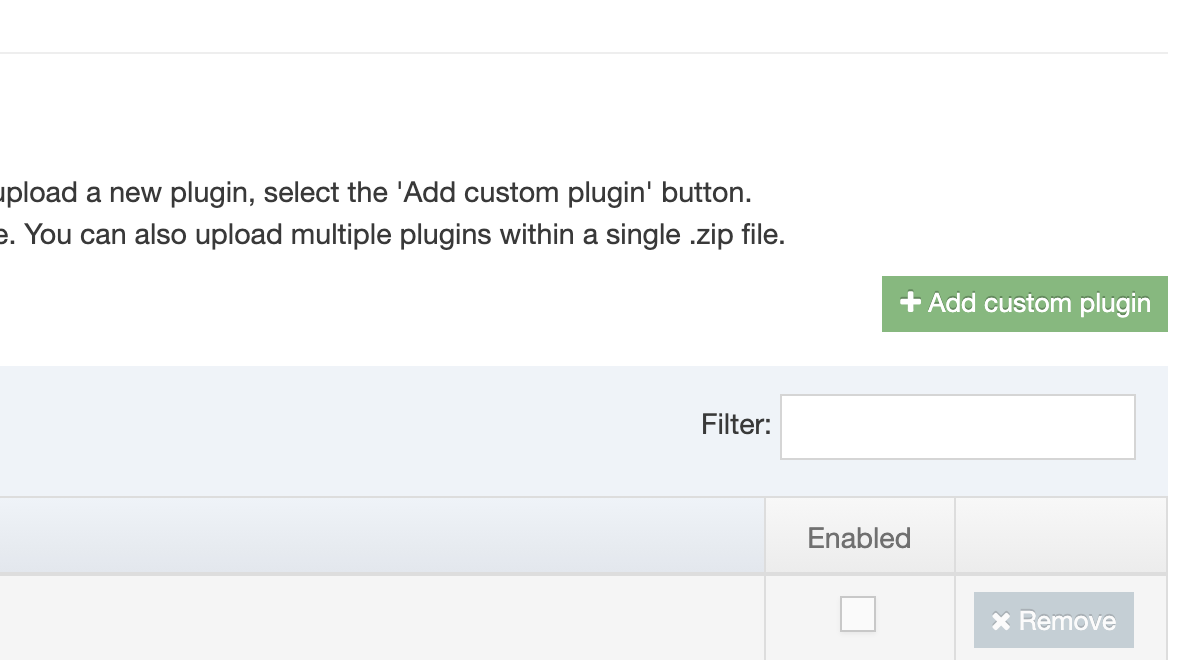
When you have written your plugin, zip the folder and upload it to System Administration > Hierarchy & Content Settings > HTML Editor:

Folders zipped on a Mac can create extra folders named _MACOSX and .DS_Store.These folders are hidden on macOS. When you upload your zipped plugin these extra folders can prevent the plugin from installing. As a workaround, you can zip your folder on a PC or use the command line to zip your folder.
Don't add the root folder to another folder and don't use spaces in the plugin's root folder.
Multiple plugins
If you have multiple custom plugins you can zip them & upload them together. Each plugin should have its own root folder and reference name as above. Select all of the plugin folders, right-click and zip them.
Don't add them to a single folder and zip and don't use spaces in the plugin's root folder.Upload the zip to System Administration > Hierarchy & Content Settings > HTML Editor as per single upload.